今回のWordPressの使い方の解説では、外観について解説いたします。

WordPressには様々なテーマ(テンプレート)が有償、無償問わず公開されています。
テーマを適用することにより、コンテンツの内容はそのままで、外観をがらっと別のものに変えてしまうことが可能になります。
外観の中に配置されるメニューは、お使いになられているテーマによって、オリジナルのメニューが追加されることも多いのですが、今回は一般的なメニューの使い方を解説いたします。
なお、今回の記事では日本で最も有名なSEOテンプレートで、私も別ブログでは愛用させて頂いてる、賢威6を利用して解説を行いますが、他のテンプレートでも少しメニューの中身が違うだけで、ほぼ同じ内容になります。
外観のメニュー
テーマ

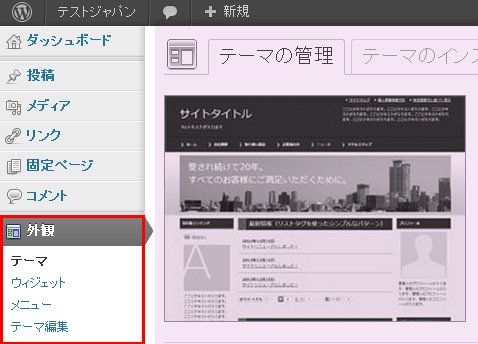
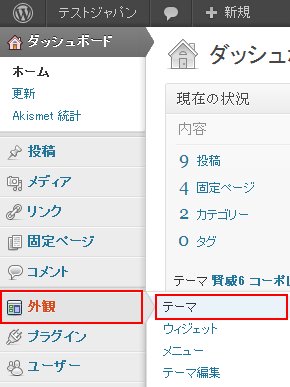
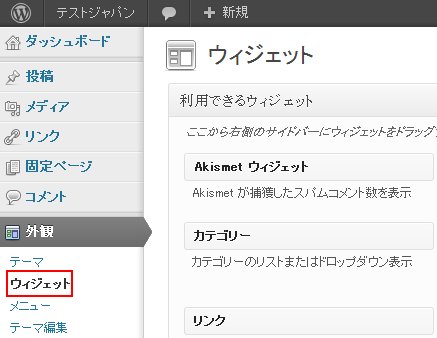
WordPressの管理画面から、「外観」→「テーマ」とお進みください。

上部のタブで、テーマの管理とテーマのインストールを選択します。
すでにインストールしているテーマを変更したり、編集したい場合は、「テーマの管理」を。新規にテーマを導入したい際にはテーマのインストールを選択します。
テーマの管理

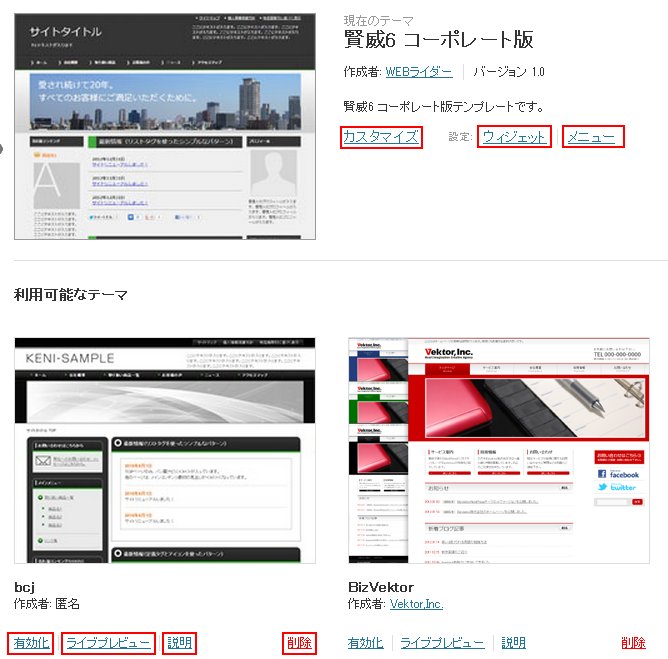
現在のテーマ
現在、ご使用になられているテーマが表示されます。
- カスタマイズ:設定画面に移動します
- ウィジェット:ウィジェットの設定に移動します
- メニュー:メニューの設定に移動します
利用可能なテーマ
利用可能なテーマ(インストール済みのテーマ)の一覧画面になります。
- 有効化:そのテーマの使用します
- ライブプレビュー:テーマを反映させたらどのような画面になるかプレビュー確認が行えます
- 説明:そのテーマの説明文が表示されます
- 削除:テーマを削除します
テーマのインストール

テーマのインストールを選択すると、WordPressの公式ディレクトリで公開されている無料のテーマを検索してインストールすることができます。
詳しいインストールの流れに関しましては、【初めてのWordPress】WPにテーマ(テンプレート)を適用させようの記事で解説しておりますので、参考にしてください。
ウィジェット
ウィジェットとはWordPressに配置可能な構成部品です。
例えばサイドバーに表示されている「カテゴリー一覧」や「アーカイブ」もウィジェットの1つとなります。
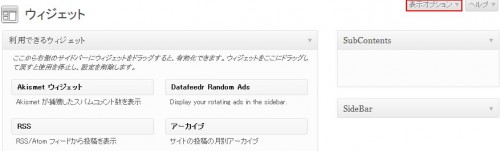
ウィジェット画面の初期の設定では、任意の位置にドラッグアンドドロップでウィジェットを配置したり、外す事が可能となっています。
お使いの環境でうまく動作しない場合は、画面右上の表示オプションをクリックして、アクセシビリティモードを有効にするを選択することにより、操作感覚が変更されます。
アクセシビリティモードが無効な場合のウィジェットの追加

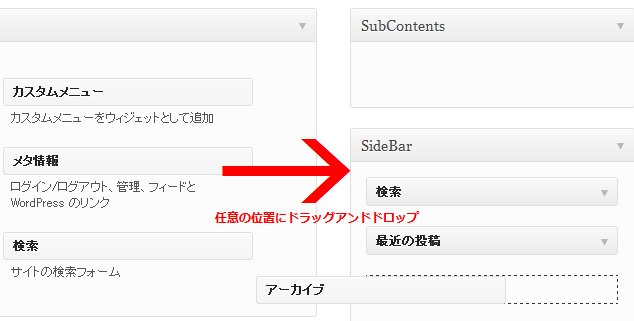
今回は例として、サイドバーにアーカイブの項目を追加する方法を解説します。
まず、画面左のブロックにある、アーカイブのバーをマウスでドラッグアンドドロップでつまみ、画面右のSideBarの任意の位置へとドロップします。

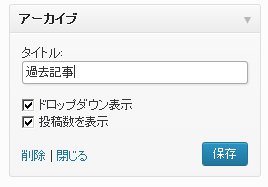
するとタイトルの入力とドロップダウン表示にするかどうか、投稿数を表示するか否かの設定が可能になりますので、お好みに合わせて設定を行い、「保存」の青いボタンをクリックすれば設定完了です。
アクセシビリティモードが有効な場合のウィジェットの追加

おそらく、デフォルトではアクセシビリティモードが無効になっていると思います。
有効にしたい場合は、画面右上の「表示オプション」をクリックして、「アクセシビリティモードを有効にする」のリンクをクリックすると、アクセシビリティモードが有効化されます。

アクセシビリティモードが有効になると、各ウィジェットのバーの右上に「追加」というリンクが増えています。
今回はアーカイブを追加しますので、アーカイブの右上の「追加」をクリックします。

タイトルに任意の文字列を入力し、ドロップダウン表示にするかどうか、投稿数の表示の有無を選択します。
今回はSideBarの上から二番目に挿入したかったので、2を選択しました。
設定ができましたら、「ウィジェットを保存」という青いボタンをクリックしたら設定が反映されます。
メニュー
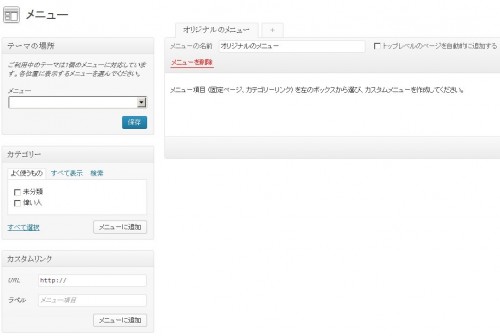
カスタムメニューを作成することができます。

既存のメニューを編集しても構いませんし、「 + 」をクリックして、新しいメニューを作成してもいいでしょう。
今回は「オリジナルのメニュー」という名称のカスタムメニューを作成してみました。

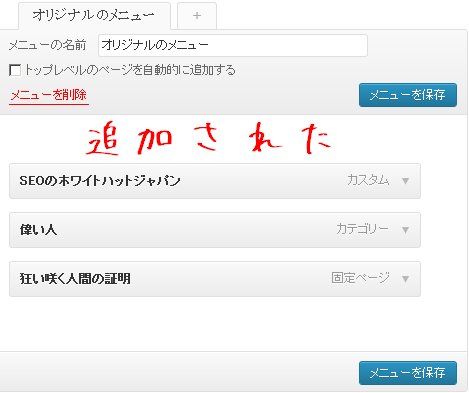
「オリジナルのメニュー」に対して、カテゴリーから「偉い人カテゴリー」、カスタムリンクに「SEOのホワイトハットジャパンへのリンク」、固定ページから「狂い咲く人間の証明のページ」を選択し、メニューに追加してみました。

カスタムメニュー「オリジナルのメニュー」に独自の内容のリンクやページが追加されました。
「メニューを保存」の青いボタンをクリックし、設定を保存させましょう。

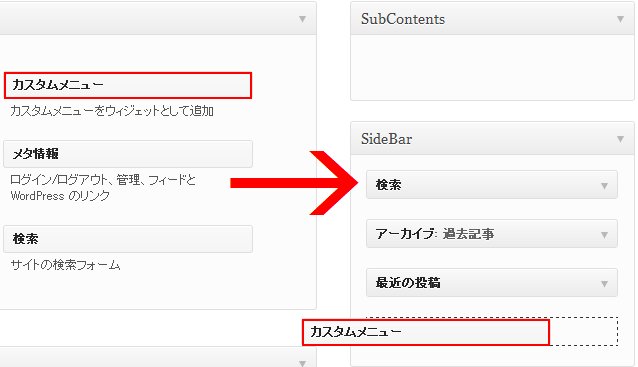
次に、WordPressの管理画面の「外観」から「ウィジェット」へと移動してください。

「カスタムメニュー」のバーが増えていますので、それをつまんで任意の位置にドロップします。
(アクセシビリティモードが有効になっている環境の場合は、アクセシビリティモードが有効な場合のウィジェットの追加の項目を参照してください)

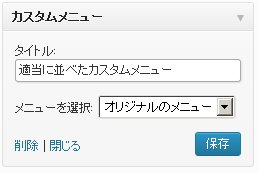
タイトルを付け、先ほど作った「オリジナルのメニュー」を下向き矢印で選択し、「保存」という青いボタンをクリックします。
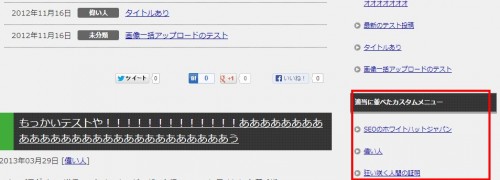
無事にサイドバーにカスタムメニューを設定することができました。
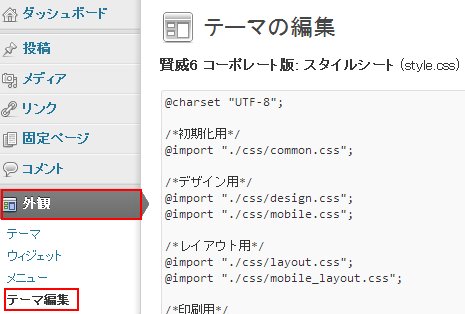
テーマ編集

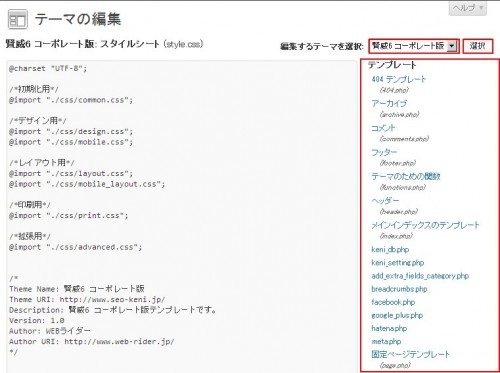
WordPressの管理画面から、「外観」→「テーマ編集」と進んで頂きますと、テーマ別のCSSやPHPファイル等が編集できます。
編集するテーマを選択:の右にある下向き矢印をクリックし、編集したいテーマを選択してから「選択」ボタンをクリックします。
その下に様々なPHPやCSSのファイルが並びますので、編集したいファイルを選択し、直接編集することができます。
大改造を行う際はFTPでダウンロードしてバックアップしてから、使い慣れたエディターで編集することをお薦めしますが、ちょっとした変更程度の場合でしたら、自己責任で直接編集するのもありかとは思います。
ただ、いじくり回した結果、元に戻らなくなってしまっては大変ですので、バックアップは確実に行いましょう。
WordPressの使い方
SEOにWordPressが有利なその理由とは
独自ドメインのブログが無料レンタルブログより有利な色々な理由
WordPressが使えるサーバー比較。失敗しないサーバー選び
ドメインを取得してライバルに差をつけよう
エックスサーバーにWPを簡単にインストールする方法
XserverにWordPressを手動インストールする手順
初期設定をSEOに有利な設定に変更しよう
WordPressにテーマ(テンプレート)を適用させよう
WordPressに便利なプラグインを導入する
ダッシュボード | WordPressを管理する為の基点となるページ
新規追加と投稿画面
メディア | ライブラリと新規追加
カテゴリー
リンク(ブログロール) | すべてのリンクと新規追加とリンクカテゴリー
固定ページ(page)の投稿と親ページ、子、孫ページの設定と使い分け
コメント | コメントやトラックバック、ピンバックへの返信や編集管理




アフィリエイトサイトの初心者です。
ワードプレスの細かい設定方法に苦労しています。
具体的なオペレーションを御社にお聞きできるものなのか
どうか分かりませんが、失礼でしたら無視してください。
キャッチフレーズの文字サイズを小さくしたいのですが、
外観~テーマ~カスタマイズと入り、キャッチフレーズのところで
修正しようと試みましたがダメでした。
御サイトに記載されているところはありますでしょうか?
申し訳ございません。
こちらの文字サイズの設定はご使用になられているテンプレートのCSSの設定で調整するものかと思います。
当ブログで使っているVicuna.exc の場合ですと
/wp-content/themes/wp.vicuna.exc/style-vega/core.css の中で記述されています。
div#header p.description {
margin: 0 30px 25px;
font-size: 92%;
}
上記のfont-sizeを、文字を大きくしたいときは増やし、小さくしたい場合には減らします。
一度、該当のCSSをダウンロードし、エディターで編集保存した後、FTPクライアントでアップロードして上書きしてください。