新年一発目の更新作業は、フッター付近に設置されることの多いコピーライト表記の書き換えを行う方も多いと思います。
Copyright © 1999-2013 スライムベスがあらわれた。コマンド? All Rights Reserved.
といった感じで記述されているのですが、新年早々ならともかく、何ヶ月も経って1999-2012のままになっていると、更新を放棄されたサイトに見えてしまって格好が悪くなってしまいます。
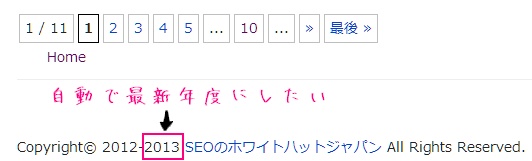
まずはご自身のサイトにアクセスし、最新の年度表記になっているか確認しましょう。
WordPressの場合、footer.phpを編集し、最新の年度に書きかえるのですが、せっかくなら自動で最新の年度に書き換わるように細工を行いましょう。

今回の記事では、コピーライトの年度の書き換え方と、コピーライト表記で使う<p>タグ、<address>タグ、<small>タグの違いを解説いたします。
コピーライト表記について
コピーライト表記がなぜ必要なのか
ウェブサイトも著作物です。作者は著作権を有します。
このブログですと、著作者は私、SEOのホワイトハットジャパンの樋口亮です。
世界各国を見ると国によって扱いは変わり、無方式主義といって、著作権を成立させるために特に手続きは不要な国と、方式主義という登録や表示をして始めて著作権が成立する国があります。
方式主義の国で著作権を発生させるために必要となるのが、コピーライト表記です。
日本は1899年に無方式主義であるベルヌ条約に加盟していますので、日本国内だけを考えると、特にコピーライト表記は不要です。
しかし、インターネットの世界では特別な設定を行わない場合、原則的に世界中のどこからでもアクセスが可能です。
方式主義を採用している国の人に対しても著作権を発生させると為に使われたのがコピーライト表記です。
方式主義を採用していた国で最も影響の大きな国はアメリカですが、1989年に米国がベルヌ条約に加盟して無方式主義に切り替えたことにより、コピーライト表記を記入する法的なメリットはほとんどありません。
現在、コピーライトマークが著作権の発生要因になる方式主義を採用している国は、カンボジアとラオスの2カ国だけのようです。
参照:http://ja.wikipedia.org/wiki/著作権
つまり、今ではほとんど意味のないコピーライト表記ですが、著作権について万全を期すためにコピーライト表記を行なっているというよりは、
- 著作物を大事にしているというアピール
- 他の人もみんなやっているので、ある意味テンプレート化している
- ユーザーがアクセスしてきた時に、公開年度や著作者のリンクが確認できて便利
といった意味合いで行われています、
どのように表記すべきか
Copyright© 開始年-現在年 サイト名や著者名 All Rights Reserved.
開始年は著作権が発生した年です。
現在年は今の年で、ここも記述しておかないと、長い間放置された廃墟のような印象を与えますので記述しておくほうがいいでしょう。
このブログの場合ですと、
Copyright© 2012-2013 SEOのホワイトハットジャパン All Rights Reserved.
となります。
<p><small><address>のどれを使えばいい?
HTML4.01の場合
当ブログでは、コピーライトを<p>タグで囲っています。
Yahoo等の大手のサイトでもよく見かけるのが、<address>タグで囲うやりかたですが、HTML4.01の仕様書では<address>タグは連絡先をマークアップ使うこととなっていますので、厳密にいうと誤用だと思います。
もちろん、多くのサイトで<address>タグで囲っているのを見かけますので、検索エンジン的にいえばどっちでもいいのでしょう。
なお、W3C準拠といったお話は、記事のネタとして細かいことを書いているだけですので、<address>タグを使うとSEO的にマイナスですか? とか、<address>タグと<p>タグのどちらがSEO的に有利ですか?という質問は不毛です。
仕様に沿っていないとしても、既に数多くのサイトで普及している<address>タグを使うだけで不利になったり、<p>に書きかえるだけで有利になったりするわけがないからです。
話は戻って仕様に則った使い方ですが、
ハイパーリンクがTOPのURL
<p>Copyright© 2012-2013 <a href=”https://whitehatseo.jp”>SEOのホワイトハットジャパン</a> All Rights Reserved.</p>
ハイパーリンクがメールアドレス(もしくはお問い合わせフォームや連絡先の記述ページの場合)
<address>Copyright© 2012-2013 <a href=”mailto:example@whitehatseo.jp”>SEOのホワイトハットジャパン All Rights Reserved.</address>
もしくは
<address>Copyright© 2012-2013 <a href=”http://example.jp/contact/”>SEOのホワイトハットジャパン All Rights Reserved.</address>
上記のような形になると思います。
メールアドレスは連絡先とみなせるでしょうから、<address>タグを使っても誤用ではありません。
HTML5の場合
<small>タグはHTML4.01では文字を小さくするタグでしたが、HTML5では免責条項、警告、法的制約、著作権表記、ライセンス等の細目を表します。
HTML5の場合、コピーライト表記には<small>タグが適切な使い方になります。
<small>Copyright© 2012-2013 <a href=”https://whitehatseo.jp”>SEOのホワイトハットジャパン</a> All Rights Reserved.</small>
WordPressで年度を自動更新する方法
さて、Copyright© 2012-2013 SEOのホワイトハットジャパン All Rights Reserved.といった表記を行いたいわけですが、毎年自分で今の年度を更新していくのも面倒ですし、その作業は案外、忘れがちだったりします。
新年開けて数ヶ月してから気づくこともザラですし、管理サイトが大量にある場合、毎年年明け1発目の大仕事になってしまいます。
自動で年度を呼び出すように設定して、自動で最新年度に切り替えてもらえるように設定するのがお勧めです。

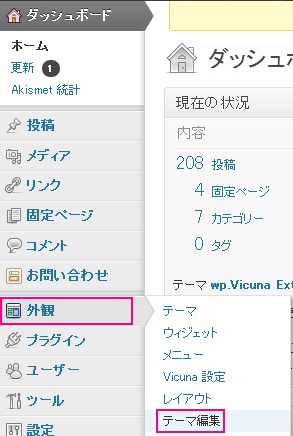
WordPressにログインしたら、[外観]>[テーマ編集]と進みます。

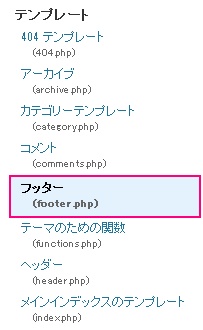
画面右に出現したテンプレートの一覧からfooter.phpを選択します。
編集フォームが表示されますので、任意の位置に
<p>Copyright© 1999-<?php echo date(‘Y’);?> <a href=”http://example.jp”>あなたのサイト名</a> All Rights Reserved.</p>
上記のコードを挿入します。
(HTML5の場合は<p>→<samll>に、リンクがメールや連絡先ページの場合、<p>→<address>に変更してください。1999という年度は開設年度に、URLやサイト名はあなたのサイト名に書き換えてください)

あとは、[ファイルを更新]という青いボタンをクリックしたら完了です。
JavaScriptを使った表示方法
レンタルブログなどで、細かい設定が出来ない場合、JavaScriptが張り付けられる環境であることが前提となりますが、JavaScriptで同じ機能を実装することができます。
Copyright© 1999<script type=”text/javascript”>
<!–
TYnow = new Date();document.write( ‘-‘ + TYnow.getFullYear() );
// –>
</script> <a href=”http://example.jp”>あなたのサイト名</a> All Rights Reserved.
(HTML5の場合は<p>→<samll>に、リンクがメールや連絡先ページの場合、<p>→<address>に変更してください。1999という年度は開設年度に、URLやサイト名はあなたのサイト名に書き換えてください)
関連記事
強調タグ(strong,em)の解説と使い方と注意点
<link rel=”canonical”>(カノニカルタグ)の使い方
見出しタグの使い方。hnタグ(h1~h6)を正しく使い階層構造をもたせよう
リスト構造(ul,ol,li)タグで箇条書きを正しく設定しよう
robots metaタグ(noindex,nofollow,noarchive)の使い方
METAタグ(keywords description)の使い方
titleタグの使い方 – わかりやすいページタイトルを設定しよう
rel=”nofollow” 属性の解説とその使い方
ウェブマスターツールの登録と導入方法
Google Analyticsを設置して詳しいアクセス解析を行おう

毎回面倒に感じていたので大変助かりました。
ありがとうございました!!
うまく導入できたようでよかったです。
[…] thanks:フッターに設置しているCopyright表記の年度は2013年に変更しよう […]
[…] フッターに設置しているCopyright表記の年度は2013年に変更しよう SEOのホワイトハットジャパン wordpress3.5.1 Twenty Twelveカスタマイズ追記 ただ今子育て(られ)真っ最中☆ このあたりを […]
[…] thanks:フッターに設置しているCopyright表記の年度は2013年に変更しよう […]
[…] フッターに設置しているCopyright表記の年度は2013年に変更しよう SEOのホワイトハットジャパン wordpress3.5.1 Twenty Twelveカスタマイズ追記 ただ今子育て(られ)真っ最中☆ このあたりを […]
万国著作権条約には
” the symbol of a lower case “c” inside of a circle accompanied by the name of the copyright proprietor and the year of first publication placed in such manner and location as to give reasonable notice of claim of copyright ”
とあるので、サイト毎に毎年新しくする必要はありません。
もしどうしてもそうしたいなら、記事毎に記事の初回投稿年を挿入するべきです。
教えて頂いてありがとうございます!