WordPressで新しい記事を投稿した時にTwitter等のソーシャルメディアに更新情報を流すようにすることにより、告知経路が広がり、コンテンツの初期段階の露出が高まります。
記事を投稿してから手動で各種ソーシャルメディアに更新情報を流してもいいのですが、WordPressの場合、更新したコンテンツのURLをご自身のTwitterへと自動でつぶやくプラグインがございます。
その便利なプラグインが、WordTwitです。
以前からWordTwitプラグインは愛用させて頂いていたのですが、TwitterAPIが1.0から1.1にへと切り替わった為、WordTwitは一時的に動作しなくなっていました。
今回ご紹介するWordTwitは、新TiwtterAPIに対応したWordTwit3.0です。
TwitterAPI1.1へと対応させるとともに、設定画面や使い勝手が大幅に変化しているため、1から導入と設定方法を解説していきたいと思います。
設定すべき項目が増え、少々手間が増えましたが、この記事を見ながら落ち着いて設定して頂ければ必ず導入出来ますので、ぜひ参考にして頂けましたら幸いです。
WordTwit3.0の導入と設定
WordTwit3.0の導入
WordTwit3.0はWordPressの公式リポジトリに含まれていますので、管理画面から簡単にインストールすることができます。
プラグインのインストールに慣れている方はこの項目を飛ばしてWordTwit3.0の設定までお進みください。

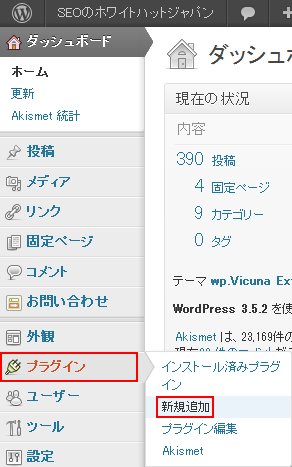
まずはWordPressの管理画面にログインして、「プラグイン」→「新規追加」と進みます。

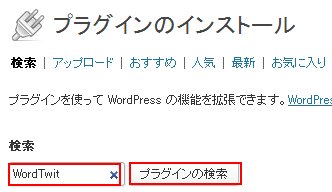
プラグインのインストール画面に来たら、検索フォームに「WordTwit」と入力し、「プラグインの検索」をクリックします。

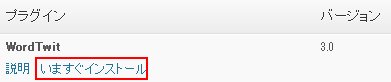
WordTwitが見つかったら、「いますぐインストール」をクリックします。

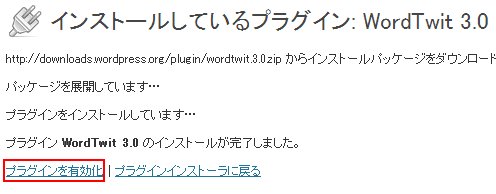
プラグイン WordTwit 3.0のインストールが完了したら、「プラグインを有効化」をクリックして、WordTwit 3.0を有効化させます。
以上の作業でプラグインの導入作業は終了です。
しかし、これだけではWordTwitは動作しませんので、様々な設定やTwitterAPI利用のための登録の作業が待っています。
WordTwit3.0の設定
WordTwitの日本語化

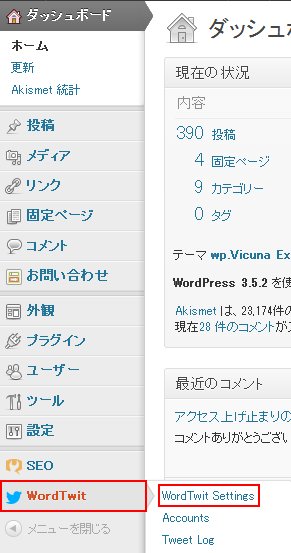
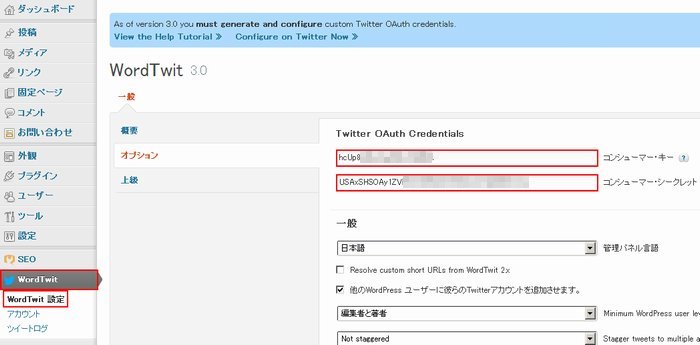
管理画面の左のメニューの下部に、「WordTwit」のメニューが追加されているかと思います。
「WordTwit」→「WordTwit Settings」とお進みください。

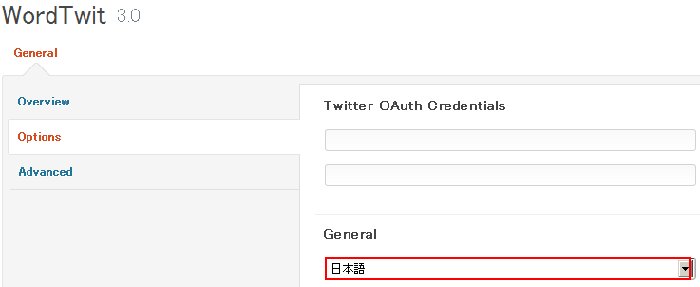
左にある「Options」をクリックして、「General」の下向き矢印をクリックし、「日本語」を選択します。
この項目では他にも様々な設定を行う必要があるのですが、現時点ではまだ必要なキーが揃っていませんので、ひとまず画面最下部にある「Save Changes」をクリックして、日本語で保存しておきます。
Twitter applicationの設定
次にキーを取得します。

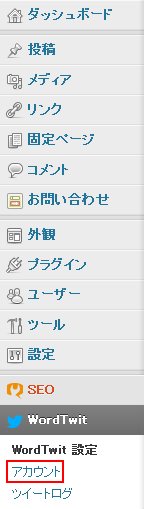
「WordTwit」→「アカウント」と進みます。

「Configure on Twitter now »」をクリックします。
後に進んだ先のページの情報を見ながら(コピペでも可)入力する必要がありますので、別窓や別のタブで開いておくと便利です。

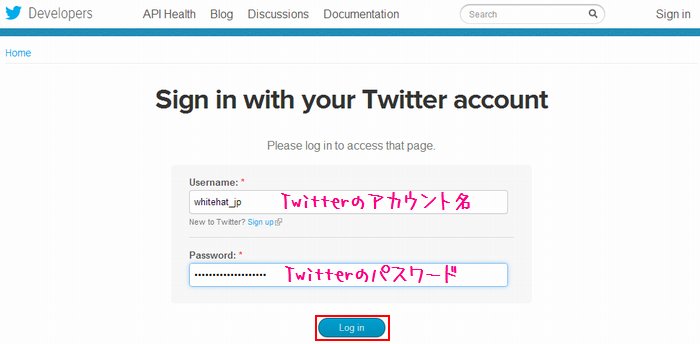
TwitterのDevelopersのページへと移動します。
- Username:Twitterのアカウント名を入力します
- Password:Twitterのパスワードを入力します
入力出来れば「Log in」という青いボタンをクリックします。

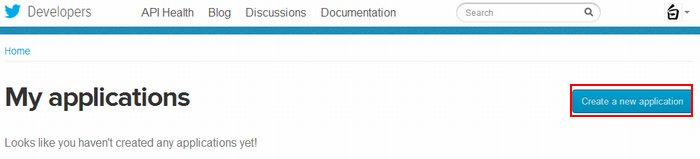
My applicationsの画面に進んだら、「Create a new application」という青いボタンをクリックします。

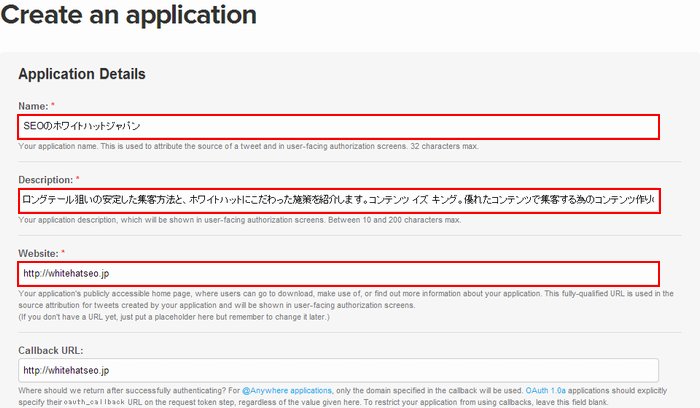
「Create an application」の画面に移動しましたら、
- Name:ユニークなサイト名(32文字まで)
- Description:サイトの概要(10文字以上200文字以内)
- Website:ウェブサイトのURL
Name:が他のユーザーとかぶってしまった場合、かぶらないName:を設定する必要がありますので、他に使われているサイト名の場合、被らないように名前を考えてください。
SEOのホワイトハットジャパンはかぶらなかったため、そのまま使用することができました。
Descriptionに記述する概要は10文字以上入力してください。

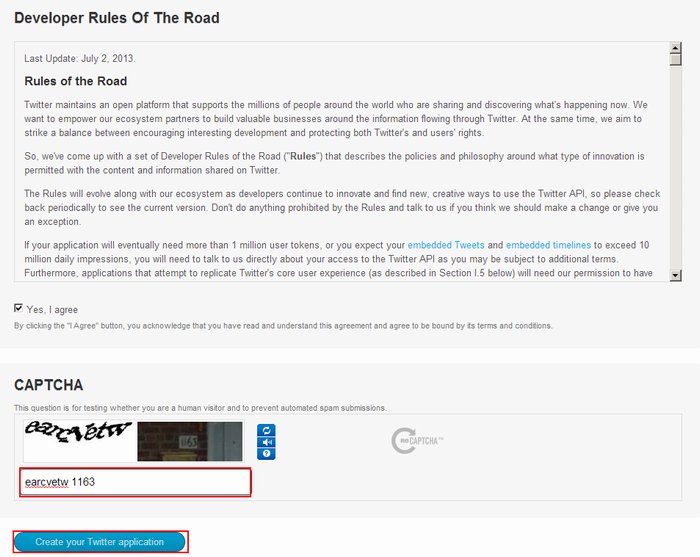
画面下部の規約の下にある、「Yes, I agree」のチェックボックスに印を付けます。
CAPTCHAという読みにくい文字を解読するか音声でリスニングして、その内容をフォームに入力し、「Create your Twitter application」の青いボタンをクリックします。

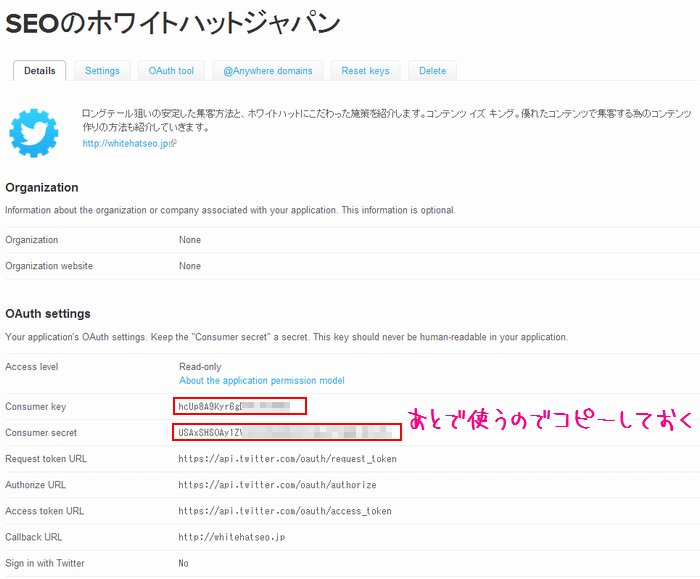
Twitter applicationが発行されると、上記の画面になります。
「Consumer key」と「Consumer secret」は後の作業で必要になりますので、別窓でこのページを開いていない方はメモしておくといいでしょう。

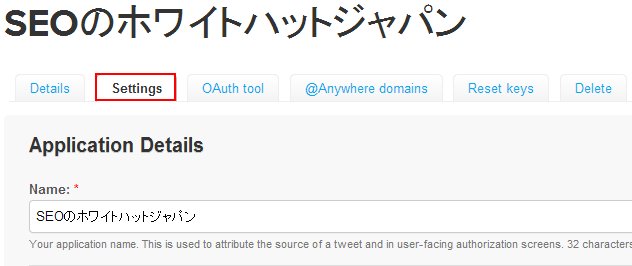
次に「Settings」をクリックします。

画面の中程に「Application Type」の設定項目がございます。
「Access:」が初期の状態では「Read only」になっていますので、「Read and Write」に変更して外部からTwitterに書き込みができるようにします。
Callback URL:をご自身のサイトに変更し、「Allow this application to be used to Sign in with Twitter」 のチェックボックスに印を付けます。
![]()
設定画できたら「Update this Twitter application’s settings」の青いボタンをクリックして保存させます。
1回保存しただけでは反映されないバグ(?)があるようですので(私の場合は反映されないバグが起きました)、もう一度押して反映されたかどうかの確認をとりましょう。
WordTwit 3.0の導入設定

先ほどTwitter Developersで入手した(別窓でおいているかメモしておいたもの)「Consumer key」と「Consumer secret」を入力します。

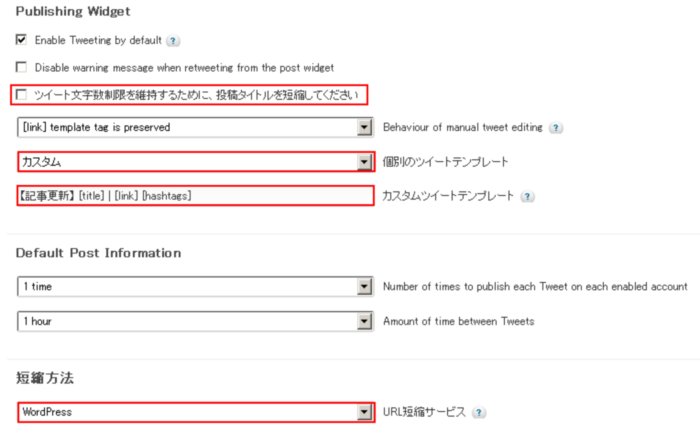
チェックを外さなくてもいいのかもしれませんが、勝手に投稿タイトルを短縮されるのもやっかいですので、念の為に「ツイート文字数制限を維持するために、投稿タイトルを短縮してください」のチェックは外しています。
Twitterは140字までという制限があるため、タイトルタグが長すぎるとURLなどが入りきらないことがあるための設定かとは思いますが、英語サイトではとても長いタイトルを見かけることもありますが、日本語のサイトの場合多くてもせいぜい60文字くらいでしょうから、気にする必要はないのかもしれません。
投稿時のテンプレート(定型文)はカスタムにしておりますが、必ずしもカスタムにする必要はございませんので、ご自身の環境にあったものを選択して頂いて結構です。
短縮方法
- WordPress
- bit.ly
- is.gd
- Ow.ly
- Tinyurl
- StumbleUpon
- YOURLS
上記の短縮URLが選択可能になっています。
短縮URLサービスはたくさんありますが、将来的にサービスが終了された場合、それらの短縮URLはリンク切れとなってしまうのが痛いので、私はWordPressの短縮URL(http://example.net/?p=0123という形式)を使うことにしています。
![]()
設定ができたら、「変更を保存」という青いボタンをクリックします。
WordTwitでアカウントの追加設定

管理画面から「WordTwit」→「アカウント」と進みます。

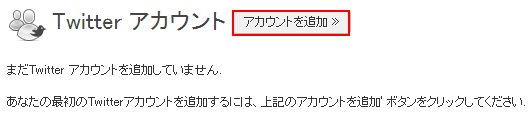
Twitter アカウントの画面にきたら、「アカウントを追加 »」をクリックします。

「あなたのサイト名があなたのアカウントを利用することを許可しますか?」という画面にきたら、「連携アプリを認証」の青いボタンをクリックします。

Twitter アカウントの画面で、上記のように追加されれば完成です。
記事投稿時の設定

WordTwit 3.0をインストールすると、記事作成画面の右にWordTwitのウェジェットが出現します。
この画面は記事を投稿した際にTwitterに自動で投稿される内容のプレビュー版となっています。
記述内容を変更したい場合はクリックして修正することが可能です。

このようにつぶやくメッセージを変更することができます。
ReTweetされやすい刺さるキャッチコピーを毎回考え、手動で設定するのも優れた方法だと思います。

ステータスの右にある「編集」をクリックして、「ツイート予定」の下向き矢印をクリックし、「ツイートしない」を選択し「OK」をクリックすれば、その記事を投稿してもTwitterに更新告知をTweetさせないようにできます。
Twitterで告知したくない記事がある場合は、こちらの設定で使い分けると便利でしょう。
関連記事
WordPressを最新のバージョンにアップグレードする方法とそのための準備
WordPressとhtmlで作られた静的なサイトはどちらがSEO的に有利なのか
コメント | コメントやトラックバック、ピンバックへの返信や編集管理
XserverにWordPressを手動インストールする手順
AntiVirusでWordPressのウィルスチェックを行いセキュリティを高める
このWordPressのデータベースはすでに最新のものですと表示されログインできなくなった場合の対処法
.html on PAGESで固定ページに.htmlや.htmの拡張子を付ける
WordPressの生成するURLには.htmlを付ける方が良いのか
WordPressが使えるサーバー比較。失敗しないサーバー選び
WordPressインストール直後に入れておきたい21個+αのプラグイン

[…] イートできるらしいので入れてみました 参考にしたのはこちらのサイト↓↓ WordPressとTwitterを連携させて記事の更新を自動でTweet投稿させるプラグイン – SEOのホワイトハットジャパン […]
[…] というわけで、『WordPressとTwitterを連携させて記事の更新を自動でTweet投稿させるプラグイン』を見ながら設定中であります。 […]
丁寧に書かれていて本当に良かったです。ありがとうございます。
お役に立てたようでよかったです^^
[…] WordPressとTwitterを連携させて記事の更新を自動でTweet投稿させるプラグイン – SEOのホワイトハットジャパン […]
WordPressとTwitterの連動実験
TwitterのAPIが1.1になってしまったので、仕事のサイトで複数クライアントのTwitterを表示できなくなってしまいました・・・。 なりすましができなくなったのはいいかもしれないのですが・…
[…] WordPressとTwitterを連携させて記事の更新を自動でTweet投稿させるプラグイン – SEOのホワイトハットジャパン: […]
ブログの新記事をtwitterで告知するようにしました
「野田ブログ」に新しい記事を載せた際、twitterの@nodashokudoが自動告知するようにしました。WordPress上で「WordTwit」というプラグインを使っています。私のぐうたらぶりを補って、グイーン…
[…] SEOのホワイトハットジャパン […]
参考にさせていただきました。
ありがとうございました。
[…] WordPressとTwitterを連携させて記事の更新を自動でTweet投稿させるプラグイン – SEOのホワイトハットジャパン […]