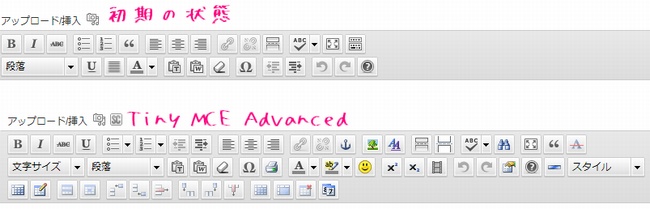
WordPressはビジュアルエディターを用いて、一般的なレンタルブログと同じように、日記感覚で記事を書いていくことができます。
しかし、標準のエディターでは必要最低限のボタンしかありませんので、もうちょっといろんなボタンが増やせたらいいなと思うことがあります。
今回解説したいプラグインはビジュアルエディターを強化するプラグインのTinyMCE Advancedです。
簡単に導入ができますのでビジュアルエディターを使用してWordPressの記事を作成していらっしゃる方は是非導入を検討してみてください。
TinyMCE Advanced メニュー
プラグインのインストール
TinyMCE AdvancedはWordPressの公式リポジトリで公開されていますので、簡単に導入が可能です。
管理画面から簡単にインストールできますので、プラグインのインストール操作に慣れている方は飛ばして設定方法にお進みください。
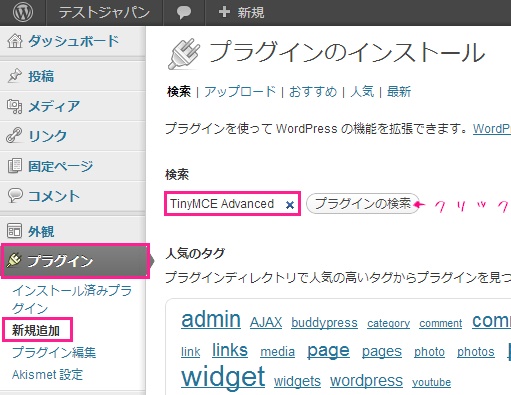
管理画面から[プラグイン]>[新規追加]と進み、検索フォームに[TinyMCE Advanced]と入力し、[プラグインの検索]をクリックします。
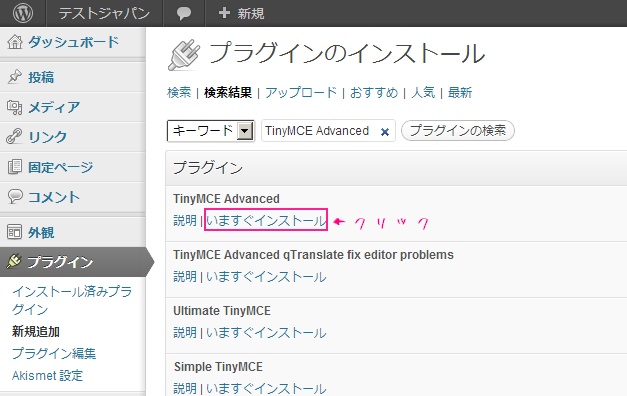
TinyMCE関連のプラグインが多数出てきますが、私はTinyMCE Advancedを使っています。
[いますぐインストールを]クリックして、プラグインを有効化させてください。
インストールは以上で完了です。
設定方法
管理画面から[設定]>[TinyMCE Advanced]と進みます。
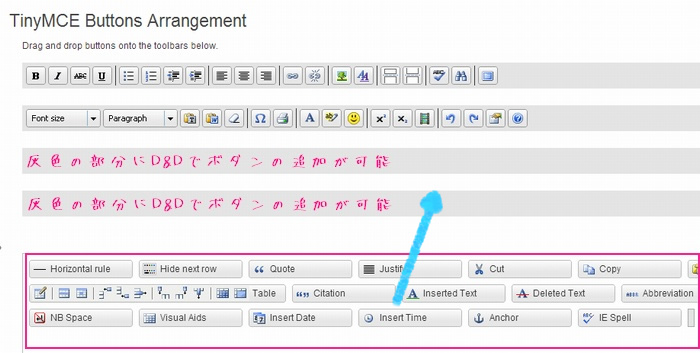
下に用意されている新しいボタンをマウスでドラッグし、灰色のスペースへとドロップさせると新たなボタンを追加することができます。
また、既に設置されているボタンの中に不要なボタンがあれば、マウスでドラッグ&ドロップで下のスペースへ戻すこともできます。
設置可能なボタン
- 水平線
- 全ツール表示切り替え
- Blockquote
- 均等割付
- 切り取り
- コピー
- 貼り付け
- 検索/置換
- フォント
- スタイル
- コード整形
- 表を挿入
- 行のプロパティ
- セルのプロパティ
- 行を上に挿入
- 行を下に挿入
- 行を削除
- 列を左に挿入
- 列を右に挿入
- 列を削除
- セルの結合を解除
- セルの結合
- 表を削除
- 引用
- 挿入
- 削除
- 略語
- 頭文字
- 新規レイヤーの挿入
- 全面へ移動
- 背面へ移動
- 絶対位置指定の切り替え
- 水平線
- HTMLソース編集
- 制御文字の表示
- 改行なしスペースの挿入
- ガイドラインと非表示項目の表示切替
- 日付の挿入
- 時刻の挿入
- アンカーの挿入/編集
更に細かい設定
画面の最下部付近の設定は、更に細かな設定を可能とするオプションです。
メニューの解説
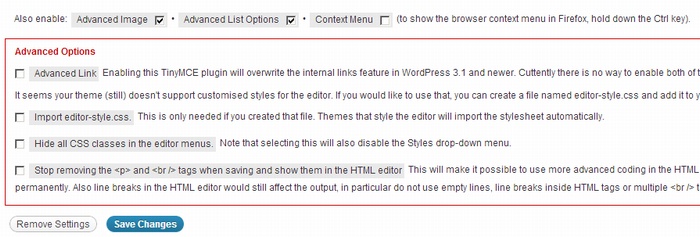
Also enable
- Advanced Image:チェックを入れると細かく画像の設定ができるようになる
- Advanced List Option:チェックを入れるとリストタグの細かい設定ができるようになる
- Context Menu:右クリックした時にTinyMCE Advancedの専用メニューが立ち上がる
私の設定は、Advanced ImageとAdvanced List Optionにチェックを入れて使っています。
Advanced Options
- Advanced Link:リンクを張る際、細部まで設定可能になる
- Import editor-style.css.:エディター内にテンプレートのCSSを読みこませる
- Hide all CSS classes in the editor menus. :エディターメニュー内のCSSのドロップダウンメニューを出さなくする
- Stop removing the <p> and <br /> tags when saving and show them in the HTML editor:勝手に<p>と<br />タグを削除しないようにする。
Advanced Linkはリンクを張る際に細かいnofollow属性なども選択できるようになります。
しかし、既存のコンテンツへリンク(過去記事にリンク)の機能が使えなくなりますので、私はチェックをいれていません。
nofollowを入れる際はHTMLエディターでいれています。
Import editor-style.cssはエディター内に各テンプレートのCSSを適用させ、実際の画面に近い雰囲気で更新ができます。
Stop removing the <p> and <br /> tags when saving and show them in the HTML editorはエンターキーを押しただけ<p>タグが、shift+enterを押した数だけ<br />が挿入されるようになります。(自動で削除されなくなる)
関連記事
WP Social Bookmarking Lightを導入しソーシャルボタンを設置する方法
WordPressにcbnet Ping Optimizerを導入しping送信を管理する方法
WordPressでRedirectionプラグインを使いURLをリダイレクトさせる方法
WordPressにContact Form 7メールフォームを導入する方法
WordPressの404エラーページにランダムで画像を表示させる方法
Twitter CardsをWordPressで設定し概要を表示させる方法
レビュー:WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル
Yoastプラグインを使いセクションでG+と紐付け検索結果に著者情報アイコンを表示させる方法
Akismetを有効化してスパムコメントを防ぐ設定とAPIキーの取得方法
【初めてのWordPress】エックスサーバーにWPを簡単にインストールする方法






[…] 参考 ☞ WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 – カスタマイズと各種ボタンの解説 […]
[…] 今回参考にさせていただいたサイトは、「SEOのホワイトハットジャパン」さんの「WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 – …」という記事。 […]
[…] 必要最低限のボタンしかないので、もうちょっといろんなボタンが増やせたらいいなと思い導入した。 こちらもSEOのホワイトハットジャパンさんのHPにて画像付きで説明してくれている。 […]
[…] 参考にさせて頂いたwebページ↓ SEOのホワイトハットジャパン-WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]
[…] WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法』で解説されているので、チェックしておこう。 […]
[…] もっと詳しくTinyMCE Advancedについて知りたい人はパシさんの「SEOのホワイトハットジャパン」を参考にして下さい。 […]
[…] 以下のサイトに詳しく記載されていますので、 利用される場合は、こちらを参照して頂くとわかりやすいと思います。 WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]
[…] イズの変更」とか、色々当たり前にあると思ってたのが、無いものなんですね〜。ビックリしました。 【参考サイト】WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]
[…] SEOのホワイトイットジャパンが参考になりました。勉強します。 […]
[…] WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]
[…] SEOのホワイトハットジャパンWordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]
[…] TinyMCE Advanced ・・・ ビジュアルエディタを増やす […]
[…] とによって簡単に、綺麗な記事を書くことができます。 詳しい使い方は参考サイトを参照してください。 参考サイト WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]
[…] TinyMCE Advancedを導入しビジュアルエディターを強化する方法 […]