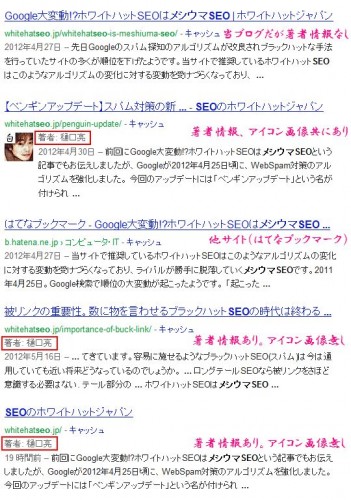
以前、検索結果に著者情報のリッチスニペットを載せる方法で著者情報の表示の方法をお伝えしましたが、本日検索結果にアイコンが出現したところを確認できた為ご報告いたします。
検索結果にアイコンが表示されることにより、一度訪れたファンの方のクリック率は向上するでしょうし、一定の信用も得られるのではないでしょうか。
前回の記事では、実際の写真ではなく、TwitterやFacebook,Google+にて![]() アイコンを共有で使っていたのでリッチスニペットに表示されませんでした。
アイコンを共有で使っていたのでリッチスニペットに表示されませんでした。
どうやら実際の顔写真を使わないと著者情報には表示されないようです。
参考記事:http://support.google.com/webmasters/bin/answer.py?hl=ja&answer=1408986
はっきりと識別できる顔写真をプロフィール写真として設定する必要があります。
とありますので、「白」アイコンでは表示されなかったようです。
(イラストで表示できている例もあるようですが、Googleの意図する表示ではないと予想されますので、実際の顔写真を利用されるのが良いと思います)
今回、プロフィールの画像を顔写真を設定しスニペットに著者表示させることに成功しました。
バッチリ著者情報が表示された
2012年6月12日に設定し、著者情報が表示されたのが6月15日ですので、設定を終えてから3日ほど掛かるようです。
ざっと確認したところ
- アイコンは1ページに付き1つだけ、一番上の記事に表示される
- 著者情報の名前は複数表示されることがある
- 著者情報の名前が表示されないこともある
上記の現象を確認しました。
アイコンが1つしか表示されないのは、同じ顔写真が連なって表示されているのも迷惑に感じることがあるからでしょうか。
著者情報の著者名は1ページで複数記事に表示されるようです。
名前が表示されていない記事もあるのですが、おそらく設定を変更してからクローラーが回って来ていないのでしょう。
ですので、念のため、Fetch as GoogleでURLとすべてのリンクページのインデックス送信を行っておきました。
数日もすれば、ほとんどのページに著者表示がされるのではないかと予想しています。
追記:全ての記事の著者情報がつきました
2012年6月30日に確認してみたところ、以前は著者情報が表示されていなかった記事にも私の名前が表示されるようになっていました。
古い記事に関しては再度クローラーが巡回してきてから反映されるということなのでしょう。
前回の記事から変更した点
前回の記事ではFollowMeプラグインにrel=”nofollow”を付けた状態でinfo:whitehatseo.jpコマンドを試したところ、アイコンが表示されていたのでFollowMeプラグインとrel=”nofollow”の組み合わせでも行けると記事にしてしまいましたが、数日経つとinfo:コマンドでアイコンが表示されなくなりました。
原因がFollowMeプラグインなのか、rel=”nofollow”にあったのかはわかりませんが、このどちらかの理由でアイコンが外されたのだと思います。
ですので、今回は赤枠で囲んだフッター部分に
<a href=”https://plus.google.com/103689054412542137282?rel=author” rel=”me author”>プロフィール</a>
というrel=”nofollow”無しのタグで埋め込んでみたところ、info:コマンドに認識してもらえました。
rel=”me author”は著者表示させるという意味では不要ですが、少しでも私のコンテンツだということをわかりやすく伝えるために記述しています。
前回の記事をご覧になった方で、nofollowをつけたFollowMeプラグインを使い著者情報が表示されない方いらっしゃいましたら、お詫び申し上げます。
WordPress SEO by Yoastプラグインを使っている場合の設定方法
当ブログの解説記事を見ながらWord Pressを構築された方はWordPress SEO by Yoastプラグインを入れてらっしゃるかと思います。
WordPressSEO by Yoastを入れていたら簡単に<head>セクションでGoogle+への紐付けが出来ます。
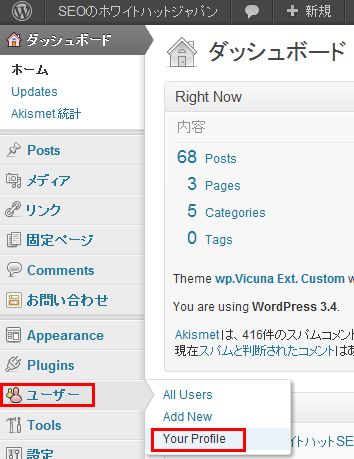
まずはWordPressのダッシュボードから、ユーザー>Your Profileへと進みます。
(このスクリーンショットでは出たばかりのWordPress3.4を使っているので未だ日本語化されておらず、「Your Profile」という英語表記ですが、日本語表記ですと「あなたのプロフィール」となるはずです)
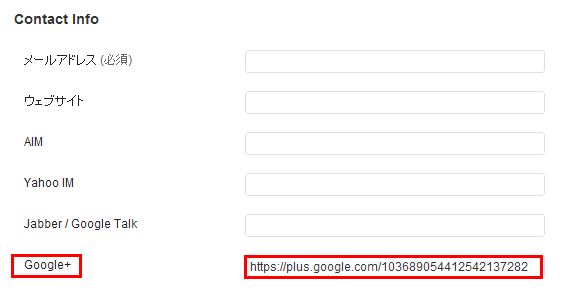
Google+の欄にあなたのGoogle+のURLを入力します。
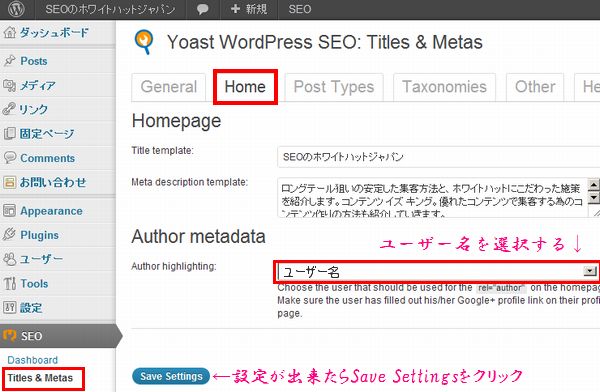
「SEO」をクリックし、「Titles & Metas」をクリックし、丈夫にある「Home」をクリックします。
そして、「Author metadata」の「Author highlighting」で先ほど設定したユーザーを選択します。
ソースを確認して<head>セクションに<link rel=”author” href=”あなたのGoogle+のURL”>が表示されていたら完成です。
お疲れ様でした。
関連記事
検索結果に著者情報のリッチスニペットを載せる方法
貴重なナチュラルリンクのパワーを更に高めるちょっとしたアイデア
WordPressで肥大し続けるリビジョンを管理してすっきりさせる方法
FollowMeにMixiを追加してrel=”me nofollow”を付ける方法
本当に内部リンクにrel=”nofollow”は不要なのか
WordPressが使えるサーバー比較。失敗しないサーバー選び