見出しタグ(<h1>~<h6>タグ)は、文書に見出しをつけ、 文書構造をわかりやすく伝えるために使用するタグです。
ウェブブラウザで表示した際に見出しタグはテキストが大きくなり太字で表示され、閲覧者に見出しであることがわかりやすく表示されます。
また、検索エンジンに文書の構造がわかりやすく伝わるため、どの部分が特に重要なのかという点が理解してもらいやすくなります。
現在の検索エンジンはかなり進化しており、間違った見出しタグの使い方をしていたり、見出しタグを指定していなかったとしても、コンテンツの中身や重要な場所を理解するようになってはいます。
しかし、適切に設定しておけば、コンテンツの内容を更にわかりやすく検索エンジンに伝えることができますし、簡単に導入できるタグですので、使っておいて損はありません。
見出しタグ(h1~h6)
見出しタグとは
見出しタグは<h1>~<h6>のタグで、headingという意味を持っています。
- <h1>:大見出し
- <h2>:中見出し
- <h3>:小見出し
- <h4>:小見出し
- <h5>:小見出し
- <h6>:小見出し
数値が若いほど大きな見出しとなります。
基本的に<h1>は1ページに付き1回だけ使い、<h2>以降は何度使っても構いません。
html5では<h1>を何度も使っても良いということになっていますが、検索エンジンが正しく構造を判断できるかどうかはわかりませんので、h1を多様するのは今のところ控えた方がいいかもしれません。
BingのWEBマスター向けTipsでも<h1>の使用回数は1回を推奨されています。
記述方法
<hn>見出しの内容</hn>
正しい階層を持たせる

注意しておきたいのは、<h1>の中にいきなり<h3>をいれてしまうと歯抜けになってしまい、構造がおかしくなってしまいます。
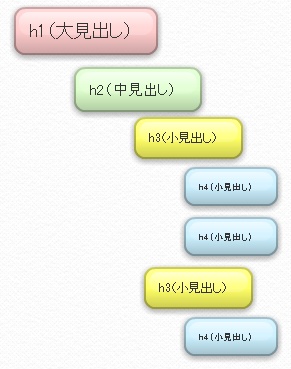
上の図のように、<h1>の中に<h2>が入り、その<h2>の中に<h3>が入るといった正しい構造にしましょう。
記述例
<h1>検索エンジンを使った集客方法</h1>
<p>検索エンジンを使いしょうもないガラクタを売りさばく方法を解説します。</p>
<h2>SEO(自然検索)とPPC(リスティング広告)</h2>
<p>検索エンジンを使い集客を行う場合、自然検索でアクセスを呼び込む方法とお金を払いリスティング広告に出稿する方法があります。</p>
<h3>SEO</h3>
<p>検索エンジンに上位表示させ、自然検索での流入を狙う手法です。</p>
<h4>メリット</h4>
<p>広告費が不要なので売れたガラクタの利益は全て自分のモノに。</p>
<h4>デメリット</h4>
<p>すぐに効果が出ない為、なかなかガラクタが売れない。</p>
<h3>PPC</h3>
<p>クリック数に応じて費用が発生する広告です。</p>
<h4>メリット</h4>
<p>出稿すれば効果がすぐに現れる</p>
<h4>デメリット</h4>
<p>広告費が掛かる。</p>
見出しタグのありがちな間違い
見出しタグは見出しであることをユーザーや検索エンジンに伝える為に利用します。
しかし、そのことを知らずに間違った使い方をされている方もいらっしゃると思います。
<hn>は文字を大きくしたり、装飾するためのタグではない
見出しタグを使うと文字が大きくなったり、お使いのになられているテンプレートのCSSによっては装飾が施されるで、飾り目的で<hx>を指定される方がいらっしゃいますが、間違った使い方となります。
飾り目的で使ってしまうと文書構造がめちゃくちゃになってしまい、検索エンジンが混乱してしまいます。
デザインが格好悪くなるので<hx>タグは使いたくない
構造上、見出しを入れる必要がある場所でも<h2>タグを使うと予想外に大きい文字になり、デザイン性が落ちてしまうので使わない。
これはCSSで<hx>タグのサイズや見た目を調整することにより解決できます。
h3 {
margin-top: 2em;
padding-bottom: 0.4em;
border-bottom: 4px solid #ff4040;
font-size: 116%;
}
上記は当ブログの<h3>のCSSです。
<hx>のCSSがデザイン的に使い勝手が悪いのであれば、CSSを調整して対応しましょう。
画像に<hn>タグを使う
BingのWEBマスター向けTipsにも書かれていますが、クローラーは画像の内容を理解できないため、<hn>タグはテキストに対して指定するのが好ましいです。
どうしてもデザイン的な制約で画像に指定する必要がある場合、alt属性に代替テキストを含ませておくことにより、検索エンジンに上手に処理してもらえる可能性が高まります。
記述例
<h2><img src=”http://example.jp/hoge.jpg” alt=”画像の代替テキスト” /></h2>
見出しタグは狙ったキーワードを挿入するためにあるわけではない
あくまでも文書構造をわかりやすくするためのタグですので、検索ランキングで上位を目指したいキーワードを詰め込む為に存在しているタグではありません。
検索エンジンが、そのページのどの場所にどんな内容が書かれているかを知るためのヒントとして用いるものですので、関係のないキーワードを入れても無意味です。
狙っているキーワードを無理やり詰め込んで、検索エンジンにとってよくわからない構造になってしまうと逆効果です。
関連記事
WordPressのドメインURLをwwwありwwwなしに正規化する設定方法
リスト構造(ul,ol,li)タグで箇条書きを正しく設定しよう
robots metaタグ(noindex,nofollow,noarchive)の使い方
METAタグ(keywords description)の使い方
rel=”nofollow” 属性の解説とその使い方
titleタグの使い方 – わかりやすいページタイトルを設定しよう
ウェブマスターツールの登録と導入方法
不自然なリンクを無効化させるリンクの否認ツールが導入されました
htmlで作られたサイトを順位を落とさずにWordPressに変更する
Google Analyticsを設置して詳しいアクセス解析を行おう

SEOに有効な"h1~h6タグ"の使い方
見出しタグ(h1~h6)の記事がとても参考になりました。 備忘記録として、リンク先を書き込みさせていただきました。
[…] いますが、検索エンジンが正しく構造を判断できるかどうかはわかりませんので、h1を多様するのは今のところ控えた方がいいかもしれません。SEOのホワイトハットジャパンさんから引用 […]
[…] 【 参考サイトです!勝手に拝借しちゃいました(>_<) 】 […]
[…] 見出しタグ(h1~h6) […]
[…] (参考サイト:見出しタグの使い方と絶対に知っておくべき注意点、見出しタグの使い方。hnタグ(h1~h6)を正しく使い階層構造をもたせよう) […]
[…] にも効果があります。 ただときどき使い方を間違っている人がいるので、下記のサイトを参考にしてみてください 見出しタグの使い方。hnタグ(h1~h6)を正しく使い階層構造をもたせよう […]
[…] 引用元:SEOのホワイトハットジャパン […]