WordPressでは画像をまとめてアップロードすることができます。
しかし、まとめてアップロードはできるのに、まとめて貼り付けることができないという、微妙に使い勝手の悪い仕様となっています。
数枚の画像なら1枚づつ貼り付けていけばいいのですが、ブログのジャンルによっては1記事で数十~100枚を超える画像を貼り付けるシーンもあります。
今回はWordPressにFaster Image Insertを導入して画像を一気に貼り付ける方法と、一斉貼り付けに失敗した場合のチェック項目を解説していきます。
Faster Image Insertメニュー
- 画像の一括アップロード
- Faster Image Insertの導入
- Faster Image Insertの使い方
- Faster Image Insert ユーザーオプション
- 画像の一括アップロード失敗する場合
画像の一括アップロード
ご存知ない方もいらっしゃいますが、WordPressでは画像をまとめてアップロードが可能です。

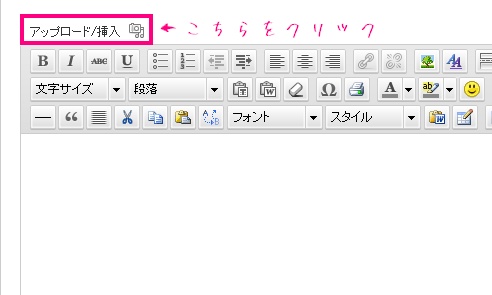
アップロード/挿入と書かれたリンクをクリックします。

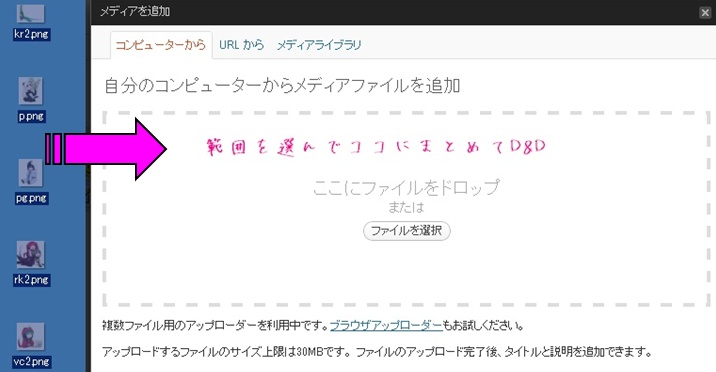
アップロードしたい画像ファイルを範囲指定しておき、[ここにファイルをドロップ]と書かれいる範囲でドラッグアンドドロップすると、まとめて転送が始まります。

WordPressに標準で搭載されているギャラリーという機能を使うと画像ギャラリーを作ることができます。

ギャラリーが完成しました。
このように画像を並べたいだけなのであればギャラリー機能でも問題ないのですが、画像と本文を組み合わせて記事を作成するときに不向きです。
そこで、通常のコンテンツ内に画像を一気に貼り付けたくなってくるのですが、そこで役に立つプラグインがFaster Image Insertです。
Faster Image Insertの導入
Faster Image InsertはWordPressの公式リポジトリで公開されています。
管理画面から簡単に導入することが可能です。
既にFaster Image Insertを導入していて詳しい設定を知りたい方はFaster Image Insertの使い方までお進みください。

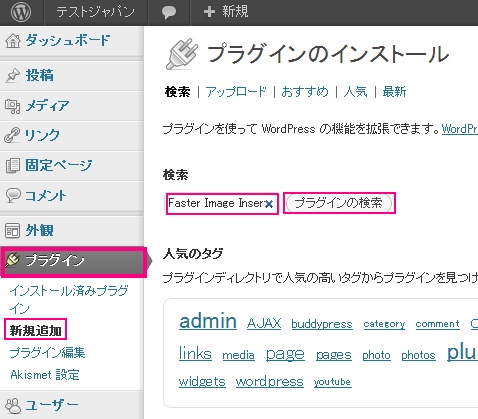
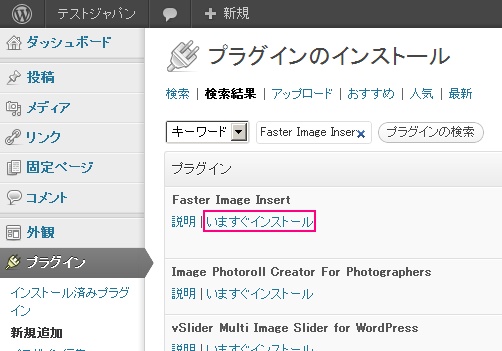
管理画面からプラグイン→新規追加とお進みいただき、検索フォームに[Faster Image Insert]と入力し、プラグインを検索してください。

Faster Image Insertが見つかったら、「いますぐインストール」をクリックします。

「プラグインを有効化」をクリックします。
以上でFaster Image Insertのプラグインのインストールが完了しました。
Faster Image Insertの使い方

Firster Image Insertが有効化されると、「ギャラリー」のタブで設定可能な項目が増えます。
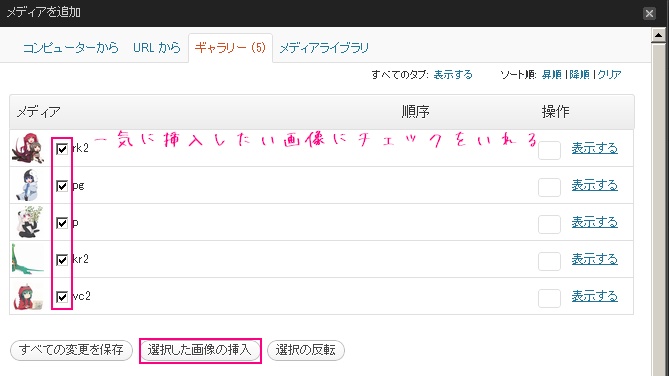
一気に画像を挿入したい場合、対象の画像のアイコンの横に用意されている四角いチェックボックスにチェックを入れます。
「選択の反転」をクリックすると全てにチェックを入れたり、全てのチェックを外せますので便利です。
チェックを入れた後、「選択した画像の挿入」をクリックします。

簡単に一括で挿入することが出来ました。
画像を挿入する順序を入れ替えたい
画像を挿入する順番を変更したい場合があると思います。

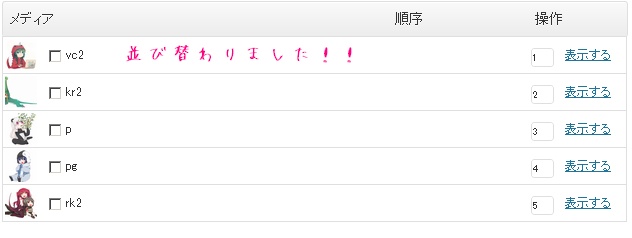
「操作」の下に四角い枠がありますので、任意の数値を入力していきます。
今回は下の画像(赤いロングテールちゃんの画像)から順番に挿入していきたいので、下から順番に1.2.3.4.5と番号を振っていきます。
例えばペンギンたんを最初に挿入したい場合ですと、ペンギンたんの横のフォームに1と入力します。
画像を挿入したい順序が決まったら、「すべての変更を保存」をクリックします。

無事、任意の順番に並び変わりました。
この順番で挿入したい場合、画像のアイコンの横のチェックボックスにチェックを入れ、「選択した画像の挿入」をクリックすれば、順番にインサートされます。
画像の一括編集設定

下部では画像の一括編集の設定が可能になっています。
- タイトル:マウスのカーソルを上に持ってきた時に出てくる吹き出し文字の設定
- Image Alt-Texts:画像のAlt属性。画像の概要を書きます
- Image Captions:WordPressの画像のキャプションのショートコードの設定
- Image Link URL(なし,Link):画像にリンクを張る設定
- 配置(なし,左,中央,右):画像の挿入場所の設定
- 画像サイズ(サムネイル,中,大,Full Size):画像のサイズ設定
なお、画像1枚ごとに別の設定をしたい場合、「操作」の欄にある「表示する」をクリックし、個別設定を行いましょう。
私は一括編集を行わず個別設定することをお勧めしています。
SEO的な観点から見ると、画像を一括で挿入する際であろうとも画像ごとにユニークなalt属性は設定しておきたいので、ここは手間を惜しまず個別に設定しておきましょう。
また、目が不自由で音声読み上げソフトを利用されている方や、回線品質が悪くなかなか画像が表示されない環境の方のためにもAlt属性は設定しておくべきです。
Faster Image Insert ユーザーオプション
こちらの設定項目は日本語されていないようです。
そこで、Faster Image Insertの日本語ファイルを作成したkumedaさんに「オプションが日本語なってないよ!!」とSkypeで問い合わせてみました。(kumedaさんは私の昔のゲーム友達で、とってもWordPressに詳しいコーダーです)
「昔はなかった項目が増えているため」と回答を頂きました。
この記事からピンバックを打ちますので、ひょっとしたら暇な時にまた日本語化ファイルを作ってくれるかもしれません。(私の勝手な想像と期待です)
画像はデフォルトでは<p></p>タグで囲まれるのですが、<p>タグを使われたくない場合はスペースを入れておくと良いようです。
追記:いずれ新しい日本語化ファイルを作ってもらえるようです
この記事公開後すぐにkumedaさんからコメントを頂きました。
新しい日本語ファイルの完成を楽しみにしておきましょう。
画像の一括アップロード失敗する場合
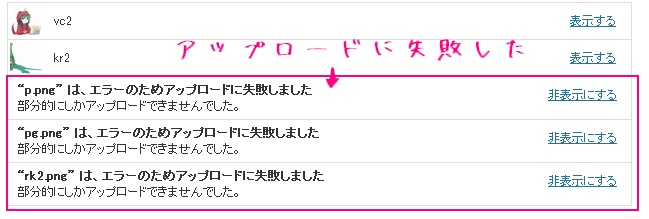
画像を一括アップロードすると途中のファイルから画像のアップロードに失敗してしまうことがあります。

Faster Image Insertと直接の関連性はないのですが、画像の連続アップデートに失敗することがあります。
当ブログの場合、エックスサーバーのFastCGIの設定を有効化させると画像の連続アップデートに失敗します。
再現率は100%ですので、おそらくFastCGIと画像の連続アップロードとの相性が悪いのでしょう。
- 画像点数が少ない場合は1枚づつ手動でインストールする
- 大量にアップロードする必要がある場合一時的にFastCGIの設定をオフにする
FastCGIは有効化させておくと、明らかに体感の表示速度があがりましたので、出来ればONにしておきたいところです。
エックスサーバーでのFastCGIの有効化・無効化の設定

エックスサーバーの管理画面(X Server Panel)にログインし、設定対象ドメインを指定します。
PHP高速化設定(FastCGI化)というリンクをクリックします。

設定を【無効】に変更する(確定) をクリックすれば無効に出来ますし、設定を【有効】に変更する(確定)をクリックすれば有効化できます。
基本的にはFastCGIを有効にしておいて、大量に画像を挿入する必要がある場合のみ設定をオフにするのが良いと思います。
関連記事
WordPressにBroken Link Checkerを導入しリンク切れを阻止
WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法
Movable TypeとMovable Type Open SourceとWordPressを比較
WordPressにcbnet Ping Optimizerを導入しping送信を管理する方法
WordPressにContact Form 7メールフォームを導入する方法
WordPressの404エラーページにランダムで画像を表示させる方法
レビュー:WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル
Yoastプラグインを使いセクションでG+と紐付け検索結果に著者情報アイコンを表示させる方法
WordPressが使えるサーバー比較。失敗しないサーバー選び
WordPressインストール直後に入れておきたい21個+αのプラグイン


あの日本語化ファイルは、ずっと気になっています。。
少しだけ、お時間を下さい!
必ずや日本語化ファイル作り直しますので。。
結構人気のあるプラグインですし、この記事を見て導入してみよう! となられた方もいらっしゃいましたので、きっと需要が高いと思います。
完成楽しみにしています。