ウェブサイトを運営するときに特に重要となるのがアクセス解析のデータです。
- 自サイトのどのようなコンテンツが人気を得ているのか
- 人気がないコンテンツの理由はなんのか
- どんなユーザーが訪れているのか
- どんなキーワードで流入しているのか
様々な分析が可能になるツールがアクセス解析ツールです。
多くのウェブマスター達はアクセス解析にGoogle Analytics(グーグル アナリティクス)を使っていると思います。(私はずっとアナライティクスと呼んでいましたが、アナリティクスが正しい読み方のようです)
まだ、登録、設置なさっていない方は、いますぐ導入を検討してみてください。
アクセス解析のデータは設置してから収集されていくものですので、様々な検討や判断が可能になるほどのデータが集まるまで、一定の時間を要します。
1日でも早く設置しておくほうがいいのです。
今回の記事ではGoogle Analyticsの導入方法を画像付きで詳しく解説していきます。
Google Analytics 解説メニュー
Google Analyticsとは
Google AnalyticsはGoogleが無料で提供している高性能なアクセス解析ツールです。
1ヶ月に500万PVまで計測可能になっていますので、相当の人気サイトをお持ちの方以外は十分に収まるはずです。
また、Google AdWordsのアカウントと連携されている方の場合は、月間500万PVの制限はなくなります。
様々な機能があり、拡張性も高く、アクセス数だけ確認したいというライトユーザーから、様々な細かいデータまで分析したい方にまで対応可能になっています。
当ブログでもアクセス解析ツールはGoogle Analyticsを導入しています。
多くのウェブマスターにとってはGoogle Analyticsがベストな選択となるでしょう。
Google AnalyticsとGoogle ウェブマスターツールは、どちらも登録必須と呼べるほどの素敵なツールですので、是非、導入してください。
どれだけ素敵なツールなのかはアクセス解析とウェブマスターツールを導入しようの記事で解説しています。
Google Analyticsを登録する
Googleアカウントをお持ちの方なら簡単に登録することができます。
Googleのサービスに何一つ登録されてらっしゃらない方はGmailでもGoogle ウェブマスターツールでも何でも結構ですので登録していただければ、Googleアカウントの登録も同時に済ますことができます。

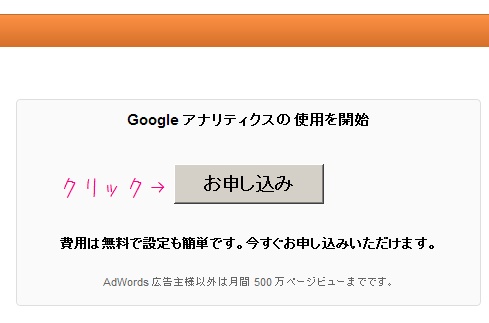
まずはGoogle アナリティクスにアクセスします。
Google アナリティクスの使用を開始と書かれた画面の下にある、[お申込み]というボタンをクリックします。

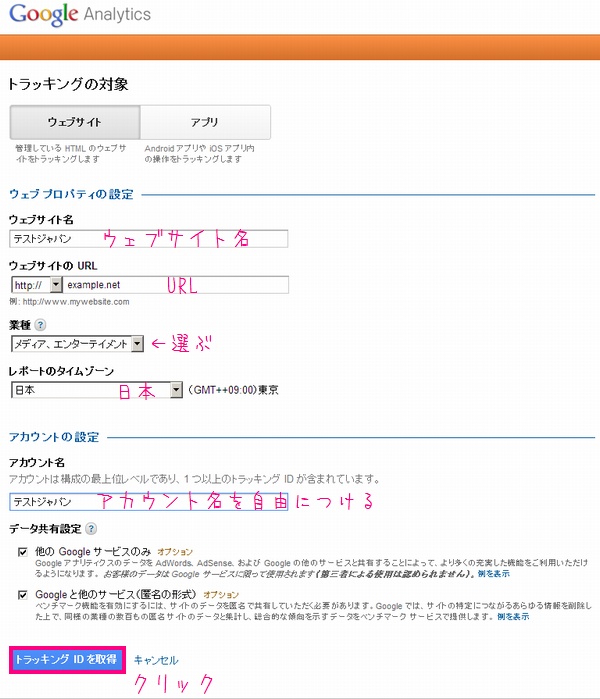
ウェブプロパティの設定
- ウェブサイト名:あなたのホームページ名を入力します
- ウェブサイトのURL:あなたのホームページのURLを入力します
- 業種:最も近いと思われるものを選びます
- レポートのタイムゾーン:お住みになられている国を選びます。
アカウントの設定
- アカウント名:わかりやすい名前をつけるといいでしょう
- データ共有設定:どちらもチェックしておいて問題ないでしょう。
上記の入力が終われば、[トラッキング ID を取得] をクリックします。
Google Analyticsをサイトに設置する
htmlサイトに設置

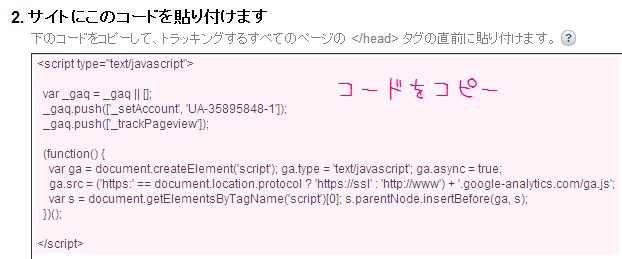
2.サイトにこのコードを貼り付けます の下にある<script type=”test/javascript”>から</script>までのコードをコピーします。

(画像はクリックで拡大)
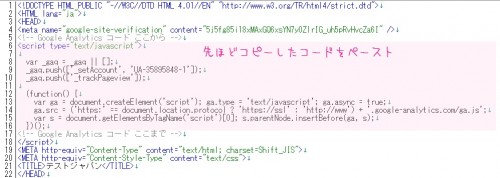
先ほどコピーしたトラッキングコードを、ファイルの<head>内か</body>直前に貼り付けします。(今回の記事ではhead内に貼り付けています)
Google AnalyticsはJavascriptを使って動作します。
Javascriptは記述された順番に上から1個づつ読み込んでいきますので、サイト表示の速度を限界まで高めたければ</body>直前で、少しでもAnalyticsの計測漏れを減らしたければ<head>内の出来るだけ上に設置するのがいいかもしれません。
が、どっちもそんなに変わらないとおもいますので、お好きな方で結構です。
どちらに設置してもほとんど変わらないでしょう。
貼り付けたら保存して、FTPでファイルを転送させれば完了です。
トップページにしかトラッキングコードを設置しない場合、トップページしかカウントされません。
仮に下層ページが30ページあるとしたら、全てのページヘ埋め込みます。
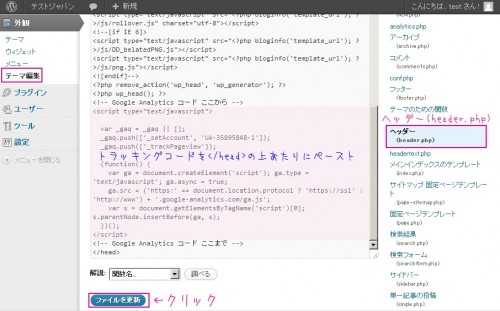
WordPressに設置
プラグインを使う方法もありますが、今回はheader.phpに直接貼り付けの手順を解説します。

(画像はクリックで拡大されます)
WordPressの管理画面から[テーマ編集]を選択して、画面右にある[ヘッダー(header.php)]を選択します。
そして</head>の直前に解析コードを貼り付けて、[ファイルを更新]をクリックすれば完成です。
通常のWordPressのテーマでは全てのページでheader.phpが呼び出されるはずですので、ここ1箇所に設定するだけで、全てのページをトラッキングできます。
関連記事
開設8ヶ月目のアナリティクスとウェブマスターツールのデータ
開設7ヶ月目のAlalyticsデータ 100記事を超えアクセスは増えたのか
開設6ヶ月の当ブログのアクセス解析。ロングテールSEOの準備は整った
GoogleAnalyticsを英語から日本語に設定変更する方法
心に響く記事が書けないとアクセスは減る。開設5ヶ月目のアクセス解析
大幅なアクセスアップ!!開設4ヶ月目の当ブログのアクセス解析
WordPressが使えるサーバー比較。失敗しないサーバー選び
