先日、大阪市北区の天満研修センターで行われたWordCamp Osaka 2012。
今回は、今井剛さんがスピーカーを務められた「WordPressサイトにありがちな不満を解消!すぐに使える10のテクニック大公開」の講演の感想をお送りします。
今回のセッションでは、WordPressを使ったサイトの制作を請け負う時、お客様目線で使いやすいようにカスタマイズしていく方法が解説されました。
私は普段ある程度、WordPressを使い慣れてはいますが、始めてCMSを使う人には項目が多すぎたり、書いてある内容が意味不明であったりして、過度なストレスを与えてしまっている可能性があります。
それらの悩みを解決する方法や考え方の講演です。
WordPress導入後のよくある不満
- 欲しかったシステムと少し違った
- WordPressは必要なかったのでは?
- デザインがブログみたいだ
- 難しくて結局自分では更新していない
- グローバルナビが変更できない
- フッター情報の変え方がわからない
- 管理画面の表示が英語でわかりにくい
- アップデートってほっといてもいいの?
- サイトが改ざんされた!
- 最後は自分だけの特別仕様に
- おまけ
- 感想
WordPressでサイトの構築をお願いしたが、出来上がったところ不満な点がちらほら。
よくある不満と解決案がわかりやすく解説されました。
欲しかったシステムと少し違った
WordPressのようなCMS(コンテンツ・マネージメント・システム)を使えば簡単に更新作業が行える。
とはいっても、実際に画面を見てみると、それなりに複雑な仕組みになっていて、使いこなせるかどうかが不明。
サイトが完成してから、「思っていたシステムとは違った・・・」となってしまうと、お客様も制作者もどちらも不幸になってしまいます。
そこで、そのような問題が起きないように、デモサイトを用意してまずは使いこなせるかどうか、操作してもらうことをお勧めされていました。
特に不動産サイトは物件情報が大量にあるので、管理画面からものすごい威圧感が伝わってきます。
「これらのシステムを使っていける覚悟はあるのか?」
という確認ができるというのがデモサイトを用意するメリットです。
デモサイトのデザイン自体は凝りすぎなくてもいいので、お客様に実際に使ってもらいましょうとのことでした。
WordPressは必要なかったのでは?
サイトを作成するときのベストプラクティスがWordPressの導入であるとは限りません。
今までDreamWeaverやホームページビルダーを使い普通に運営できているのなら、CMSを使うメリットは少なくなるかもしれません。
特にコンテンツのボリュームが少ないサイトでは、WordPressを導入するメリットは少ないと思います。
- 自分達で更新するのは初めて
- 更新作業は2人以上
- PCは2台以上
- 特別なソフトは購入したくない
これらのチェック項目に合致するのならば、WordPressで運用することを検討してみる価値はあるでしょう。
デザインがブログみたいだ
デザインがブログっぽい。
要するにアメブロやFC2ブログのような見た目が不満というご意見もあります。
そこで、ブログっぽく見えないようなデザインにする方法があります。
通常のページは1カラムで作成し、お知らせや日記のページは2カラムにすることにより、見た目はブログっぽくないデザインでありながら、ユーザビリティは損なわないページになるでしょう。
難しくて結局自分では更新していない
WordPressは非常に多機能なCMSです。
しかし、コンテンツ作成者が全ての機能を知る必要はありませんし、不要な機能も多いでしょう。
いったいどこを押したらいいのか?と余分な疑問を抱かせないように、それぞれの役割によって権限を変更させる事が良いとのことです。
- 管理者
- 投稿者
- 編集者
権限を制限することにより、余計なメニューは表示されなくなり、記事の投稿者がストレスなく記事の投稿画面に集中することができるようになります。

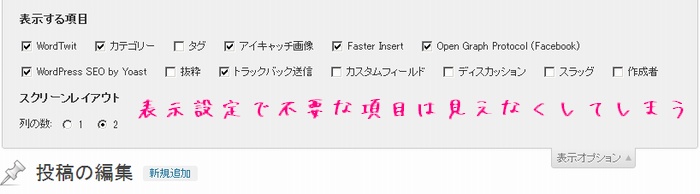
表示オプションも変更して、不要な項目は隠してしまうと、操作に迷わなくなります。
グローバルナビが変更できない
グローバルナビを変更したいが、HTMLを書き換えないと変更できないという不満も多いようです。
標準のカスタムメニューを利用して、簡単に編集できるようにしておくのが親切でしょう。
フッター情報の変え方がわからない
フッターに情報を載せているが、情報の編集の仕方がわからないという不満点。
ウィジェットで簡単に編集できるようにすると良いようです。
管理画面の表示が英語でわかりにくい
管理画面の表示(プラグイン類のメニュー等)に英語が混じっていてわかりにくいとか、そもそも、押していいものなのかもわからないという不満があります。
私のように手探りでWordPressでプラグインを導入している人間なら、どのような動作をするということを理解していますが、システムを丸ごと与えられた人なら混乱してしまいます。
そこで、Admin Menu Editorというプラグインを導入して管理画面の英語メニューを日本語表記に変えてしまう手法をお勧めされていました。
例えば「Delete-Revision」の場合、「自動保存の消去」という名称に変更するとわかりやすくなりますね。
アップデートってほっといてもいいの?
管理画面にログインするたびにアップデートの通知が来るけど、押しても大丈夫なのか という疑問です。
まず、管理者以外の権限でユーザーを作成し、勝手にアップデートできないように変更を行い、更にWP Total Hacksプラグインを用いて、管理者以外には通知が届かないように変更するといいそうです。
サイトが改ざんされた!
稀に何らかの脆弱性を突かれてサイトの内容が改ざんされる事があります。
すぐに問題のなかった状態まで復元するために、バックアップは常にとっておくことをお勧めします。
WP-DBManagerは最も簡単な自動バックアッププラグインです。
スピーカーの今井さんは、このプラグインを用いてDBのバックアップを毎日とっておいて、その他のファイルは月に一度FTPでバックアップしているそうです。
最後は自分だけの特別仕様に
自分だけの特別しようにするとお客様に喜ばれます。
WP Total Hacksプラグインを使えば簡単にWordPressのログイン画面の画像をオリジナルに変更することが可能だそうです。
おまけ
毎回1からテーマを編集していくのは効率が悪いので、自分だけの使いやすいオリジナルテーマを作っておけば速やかにコーディングに入れるので便利とのことです。
確かに、使い慣れたテーマであれば、スムーズに作業が進みそうです。
デモサイトで使用されているプラグイン
- Admin Menu Editor
- Breadcrumb NavXT
- Contact Form 7
- Delete-Revision
- Device Theme Switcher
- Duplicate Post
- Easing Slider
- Fancybox
- Shortcodes Ultimate
- Simple Page Ordering
- Smooth Scroll Links
- WP-DBManager
- WP Maintenance Mode
- WP Total Hacks
私も使っているプラグインや、名前は知っているが使ったことがないプラグイン、名前も聞いたことがないプラグインもありました。
それぞれのプラグインを調べて、便利なプラグインがあれば導入してみたいと思います。
感想
私はWordPressを使ってブログを運用していますが、制作の人間というわけではないので、普段気にもしなかったことや、全く知らなかった気付きを与えてもらったセッションでした。
内容も非常にわかりやすく解説してもらえたので、本当に参加して良かったと思える講演内容でした。
素晴らしい講演、本当にありがとうございました。
スピーカーの今井剛さんが今回の講演の感想をブログの記事にされています。
WordCamp Osaka 2012に参加して
また、今回の講演で使われたスライドは公開されており、誰でも見ることができますので、是非ご覧になってください。
http://www.slideshare.net/imai5/word-camposaka-imaigoslideshare
関連記事
WordPressの画面が突然真っ白になった時に行った対処方法
AdSense Managerを使い任意の位置に広告を挿入させる方法
松尾茂起氏のWPで上位表示を狙う!WordPressSEOのおいしい話の感想
WP-PostViewsを使い記事の閲覧数や人気記事ランキングを設置する方法
WordPressにBroken Link Checkerを導入しリンク切れを阻止
WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法
WordPressにcbnet Ping Optimizerを導入しping送信を管理する方法
WordPressでRedirectionプラグインを使いURLをリダイレクトさせる方法
WordPressにContact Form 7メールフォームを導入する方法
WordPressインストール直後に入れておきたい21個+αのプラグイン

[…] WordCamp大阪2012|今井剛さんのWordPressサイトにありがちな不満を解消の感想 – SEOのホワイトハットジャパン […]