当ブログはWordPressを用いてブログを構築しています。
WordPressは無料で使えて多機能、しかもPHPやMySQLサーバー、WEBサイト構築に詳しくない方でもインストールした環境が用意できれば簡単に扱うことが出来るとても優れたCMSです。
動的にページを生成する仕組みになっているWordPressは自由にユーザーの求める情報を提示することが出来る反面、サーバーやDBなどでの負荷が高いのが欠点です。
当ブログのような大したアクセスのないブログなら問題はないのですが、ある程度の同時アクセスが発生する環境の場合、数々の処理が間に合わなくなってしまいます。
そこで導入するのが、キャッシュ系プラグインです。
あらかじめ表示させるページをキャッシュで用意しているため、アクセスが集中してもあまり負荷が掛からなくなります。
また、あらかじめキャッシュが用意されているため、ページの表示速度も上がります。
当ブログのようにアクセスが少なくてサーバーに与える負荷が低いサイトでも、キャッシュ系プラグインを導入することにより、ユーザーがアクセスしてきた際の表示速度を向上させることが可能になります。
今回の記事では、私の使っているキャッシュ系プラグインをご紹介いたします。
WordPressキャッシュプラグイン
- プラグインのインストール方法
- WP Super Cache
- WP File Cache
- MO Cache
- WP Widget Cache
- DB Cache Reloaded Fix
- キャッシュ系プラグインを使う時の注意点
プラグインのインストール方法
今回ご紹介させていただきますプラグインは全てWordPress公式のリポジトリで公開されているものです。
管理画面から簡単にインストールすることができます。
この項目ではWordPressにプラグインをインストールする手順を解説致します。
プラグインの導入方法に慣れている方は次の項目までお進みください。

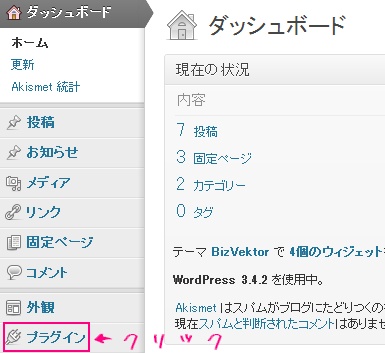
WordPressの管理画面にログインしたら、[プラグイン]をクリックします。

[プラグイン]をクリックすると、[新規追加]の項目があらわれますので、[新規追加]をクリックします。

検索フォームにインストールしたいキャッシュ系のプラグインの名前(この画像ではDB Cache Reloaded Fix)を入れ[プラグインの検索]ボタンをクリックします。

お目当てのプラグインが見つかったら(この画像ではDB Cache Reloaded Fix)[いますぐインストール]をクリックします。

本当にこのプラグインをインストールしてもいいですか?というメッセージが出現しますので、[OK]をクリックします。

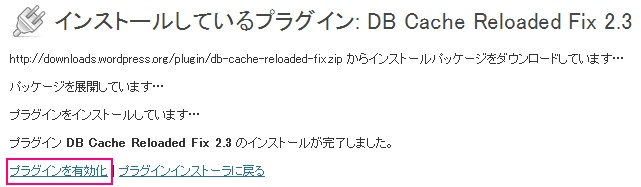
プラグインのインストールが完了しました。 と表示されたら、[プラグインを有効化]というハイパーリンクをクリックします。
クリックすれば導入はひとまず完了となります。
プラグインによっては有効化させるだけで上手に動くものもありますし、そこから設定を行わなければちゃんと動作しないものもあります。
WP Super Cache
有名キャッシュ系プラグインです。
様々な設定項目がありますが、ある程度日本語化されているので、ご自身の環境にあったベストな設定を探してみるのもいいでしょう。
今回は最も簡単な設定をご紹介します。

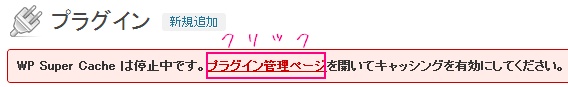
WP Super Cacheのプラグインを有効化させると、WP Super Cache は停止中です。プラグイン管理ページを開いてキャッシングを有効にしてください。
という注意書きが出ますので、[プラグイン管理ページ]のハイパーリンクをクリックします。

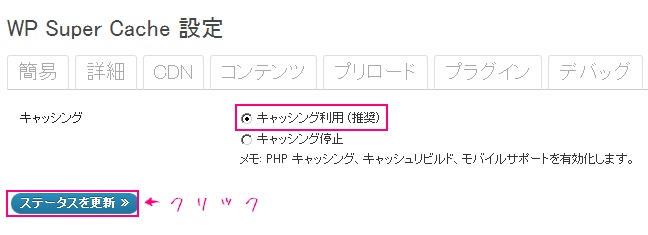
インストール直後のデフォルト設定ではキャッシュ機能がオフになっています。
[キャッシング利用(推奨)]というラジオボタンにチェックを入れ、[ステータスを更新]という青いボタンをクリックします。

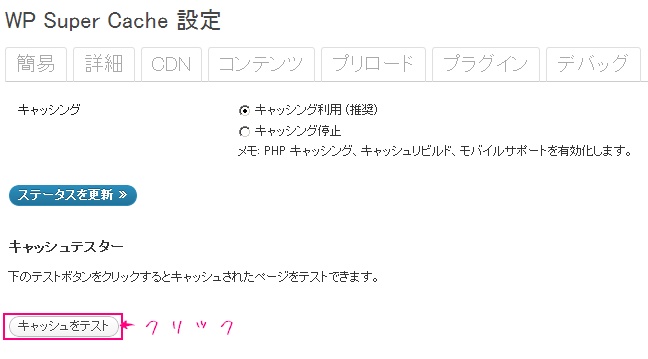
[キャッシュをテスト]をクリックして、キャッシュファイルが生成されるかどうかテストしてみます。

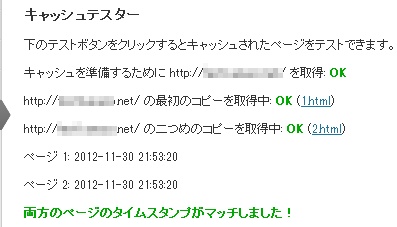
緑の文字で:OKと表示されて、両方のページのタイムスタンプがマッチしました!と表示されたら成功だと思います。(おそらく失敗すると赤文字になると思われるのですが、当環境では失敗したことがありません)
速度計測
記事もほとんど投稿しておらず、プラグインもほとんどを削除しているほぼクリーンインストール状態のサイトにWP Super Cacheをインストールして、5回計測してみました。
- キャッシュプラグイン無し:平均表示時間0.90秒
- WP Super Cahce:平均表示時間0.57秒
たったこれだけの設定でかなりの速度アップを達成することが出来ました。
なお、翻訳ファイルをキャッシングするMO Cacheと併用すると更に速度が上がります。
速くなった気がしないのですが

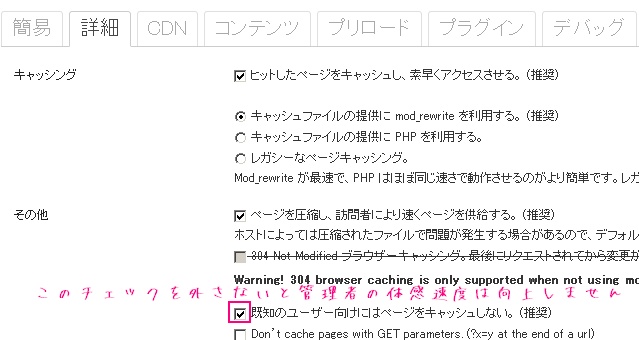
なお、初期の設定では[既知のユーザー向けにはページをキャッシュしない。(推奨)]にチェックが入っています。
これはWordPressにログインしている人にはキャッシュページを見させない設定のようです。
これのチェックを外すか、WordPressからログアウトした状態でアクセスすると、キャッシュの恩恵を体感できると思います。
WP File Cache
PHPの変数をキャッシュしてMySQLのクエリ数を減らしてくれます。
インストールして有効化するだけで特に設定を触る必要もなく動作します。
速度計測
WP Super Cacheのみをインストールした状態と、WP Super Cacheに加えWP File Cacheをインストールした時の表示時間の比較です。
- WP Super Cahce:平均表示時間0.57秒
- WP Super Cahce+WP File Cache:平均表示時間0.29秒
WP Super Cacheを入れるだけでも確かな変化がありました。
注意点
管理画面までキャッシングすると不具合が出る場合があります。
私の場合、任意の位置に広告を挿入するプラグインのAdsense Managerで作成した広告の設定がクリアされる状態になりました。
広告を作成する際にはWP Super Cacheのキャッシュを削除してからプラグインを止めておくと回避できます。

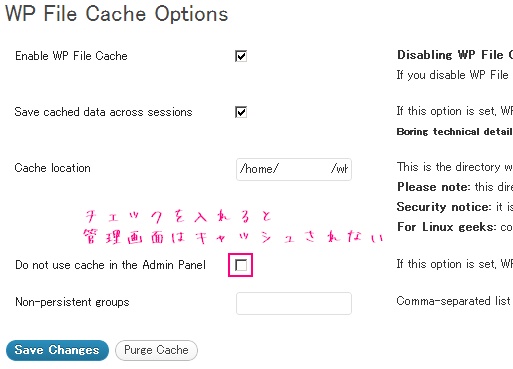
もしくは、Do not use cache in the Admin Panel のチェックボックスにチェックを入れて、管理画面はキャッシュさせないようにしておけばトラブルが回避できます。
MO Cache
WordPressは多言語に対応するCMSです。
しかし、各国の言葉に合わせて開発されているわけではなく、.moという翻訳ファイルを読みこませることにより多言語化を実現させています。
とても便利な翻訳ファイルなのですが、これの読み込みで相当のリソースを消費しています。
これをキャッシングさせるプラグインがMO Cacheです。
このプラグインは単体では働きません。
このプラグインを動作させる方法はいくつかあるのですが、私はWP File Cacheと併用させることにより実現させています。
「MO CacheとWP File Cacheは一緒に導入したほうが良い」くらいのイメージで考えてもらうとわかりやすいでしょう。
なお、WP File Cacheと一緒に導入する必要がある点を除けば設定する項目はありません。
入れるだけで力が発揮されます。
速度計測
WP Super Cacheのみをインストールした状態と、WP Super Cacheに加えWP File Cacheをインストールした時の表示時間の比較です。
- WP Super Cahce+WP File Cache:平均表示時間0.29秒
- WP Super Cahce+WP File Cache+MO Cache:平均表示時間0.27秒
ほとんどインストール直後のWordPressなもので、目立った差は見当たりませんでした。
様々な日本語化されたプラグインを導入されている環境ですと、体感するほど速くなると思われます。
注意点
新たに.moファイルを追加しても、MO Cacheが効いているせいで日本語化されない場合があります。
その場合、一旦プラグインの管理画面からMo Cacheを停止させ、もう一度有効化させればOKです。
WP Widget Cache
WordPressのウェジェットをキャッシュするプラグインです。
導入して有効化しただけではキャッシュされません。
使い方

[外観]からウィジェットを選択します。

- Expire in [ ] second(s):キャッシュの有効期間(空白の場合、キャッシュは行わない)
- Aut expire when these things changed:チェックを入れた項目が更新された場合、古いキャッシュを破棄する
キャッシュさせたいウィジェットに上記の設定を行なってから[保存]という青いボタンを押したら設定完了です。
速度計測
- WP Super Cahce+WP File Cache+MO Cache:平均表示時間0.27秒
- WP Super Cahce+WP File Cache+MO Cache+WP Widget Cache:平均表示時間0.27秒
元が相当速いので、これ以上速くならないのでしょうか。
念の為入れておいた方がいいかも知れないし、入れなくてもいい位のものかもしれません。
DB Cache Reloaded Fix
DB Cache Reloaded Fixはデータベースをキャッシングするプラグインです。
インストールした状態で有効化すれば、動作すると思います。
なお、環境によってはこのプラグインを有効化させることにより、逆に表示が遅くなることがあります。
- WP Super Cahce+WP File Cache+MO Cache+WP Widget Cache:平均表示時間0.27秒
- WP Super Cahce+WP File Cache+MO Cache+WP Widget Cache+DB Cache Reloaded Fix:平均表示時間0.31秒
テストサイトでは導入前より表示速度が遅くなりました。
速度が上がるのかどうか試してみることをお勧めします。
キャッシュ系プラグインを使う時の注意点
キャッシュ系プラグインは表示速度が上がってユーザーにも優しいですし、サーバーの負荷を下げることにもつながります。
表示速度が速くなれば、CVも上がりますし、ビュンビュンと気持よく表示されるサイトはページビュー数も増えます。
現在のGoogleはページの表示速度も検索ランキングを決める指標の一つとして使っていますので、SEOだけ考えても高速表示はやっておきたいところです。
しかし、設定を失敗したせいでショッピングサイトで前に購入した人の個人情報がキャッシュで表示されるような致命的なことをやらかしたり、愛用しているプラグインが上手く動作しないというトラブルも多くあります。
ご自身の使っているプラグインが思ったように動作しない場合、キャッシュプラグインをまず最初に疑うのがいいかもしれません。
キャッシュプラグインを導入したことにより、WP-Touchがおかしくなったり、人気記事をカウントする WP-PostViewsが正しくカウントしてくれなかったり、AdSense Mangerの設定が何度保存しても真っ白に初期化されたり、WordPressの画面が真っ白になる不具合にも遭遇しました。
画面の表示を高速化させるためにキャッシュ系プラグインは是非導入しておきたいところですが、ちゃんと動作するかの確認はしっかりやっておきましょう。
関連記事
WordPressへの不正アクセスから身を守るSimple Login Lockdown
Category Orderを使いWordPressのカテゴリーの順番を並び替える
Faster Image Insertプラグインを導入し画像を一気に貼り付ける
WordPressにBroken Link Checkerを導入しリンク切れを阻止
WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法
WordPressにcbnet Ping Optimizerを導入しping送信を管理する方法
WordPressでRedirectionプラグインを使いURLをリダイレクトさせる方法
WordPressで肥大し続けるリビジョンを管理してすっきりさせる方法
Akismetを有効化してスパムコメントを防ぐ設定とAPIキーの取得方法
WordPressインストール直後に入れておきたい21個+αのプラグイン

図入りで大変参考になりました。お蔭様で、すごくWPのサイトがさくさく動くようになりました。ありがとうございました。
参考になったようでよかったです。
また、便利なプラグインがあれば紹介して行きたいと思いますので、よろしくお願いします。
[…] WordPressを高速化するキャッシュプラグインの導入方法と使い方 – SEOのホワイトハットジャパン […]
[…] 参考 ☞ WordPressを高速化するキャッシュプラグインの導入方法と使い方 – SEOのホワイトハットジャパン […]
[…] このブログは Amazon EC2 の micro instance 上に構築しているのですが、 micro instance ってメモリが 613MB しかなくって常にカツカツ。常に遅い。 少しでも高速化したいので、手っ取り早くいくつかプラグインを入れてます。 早くするためにプラグイン導入→余計にディスク、メモリを消費 ってなんか本末転倒なのかもしれませんが、体感的にはやっぱり入れたほうがよさそう。 とりあえず、こんな↓感じです。 (主にこちらの記事を参考にさせてもらいました。ありがとうございました。) […]
[…] の『WordPressを高速化するキャッシュプラグインの導入方法と使い方』で解説されているので、チェックしておこう。 […]
[…] その他、WordPressを高速化するキャッシュプラグインの導入方法と使い方 – SEOのホワイトハットジャパンを参考に危なくなさそうでかつ効果的そうなプラグインを導入しました。 […]
[…] 私の場合、WordPress高速化プラグインのWP File Chacheが原因でした。 […]
[…] 詳しくはこちら […]