サイトマップと一言でいっても、ページ情報を検索エンジンに提供するXMLサイトマップと、ユーザーが目的のコンテンツへと辿り付きやすくするために設置するサイト案内用のサイトマップの二種類があります。
今回解説するサイトマップは、いわゆる「サイト案内」と呼ばれるタイプのサイトマップになります。
通常、サイト内のコンテンツ一覧を表示する仕組みになっており、当ブログでもSite Mapというコンテンツとして設置しています。
当ブログに設置しているサイトマップは手動で毎回足し続けているわけではなく、WordPress用のサイトマップ自動作成プラグインである、PS Auto Sitemapを利用しています。
このプラグインは、新記事を投稿すると、サイトマップへも新記事へのリンクを反映してくれる優れものです。
サイトマップを設置することによりクローラービリティの向上も期待できます。
見た目のテンプレートも複数用意されており、簡単に好きなデザインに変更できる素晴らしいプラグインですので、是非、導入を検討してみましょう。
今回はPS Auto Sitemapの導入と設定方法を解説いたします。
PS Auto Sitemap
導入方法
PS Auto SitemapはWordPressの公式リポジトリに登録済みですので、管理画面から簡単に導入することが可能です。
ここでは検索エンジン経由で来られたお客様のために、導入のやり方から詳しく解説しますが、普段からプラグインの導入に慣れている方は設置方法の項目までお進みいただいても問題ありません。

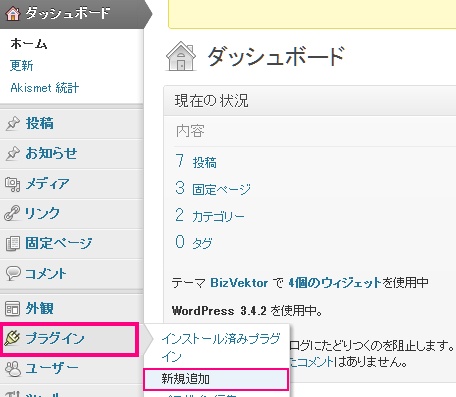
WordPressの管理画面にログインしたら、[プラグイン]→[新規追加]と進みます。

[プラグインのインストール]という画面になったら、検索フォームに[PS Auto Sitemap]と入力し、[プラグインの検索]をクリックします。

「PS Auto Sitemap」がヒットしたら、「いますぐインストール」をクリックします。

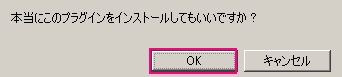
「本当にこのプラグインをインストールしてもいいですか?」と確認画面がでたら、「OK」をクリックします。

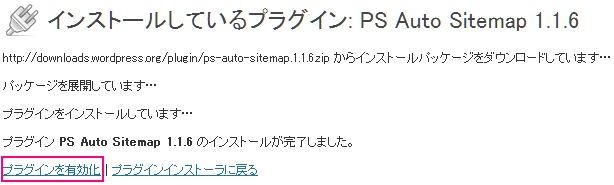
プラグイン PS Auto Sitemap 1.1.6 のインストールが完了しました。と表示されたら、「プラグインの有効化」のハイパーリンクをクリックします。
以上でPS Auto Sitemapのインストール作業は終了です。
設置と設定方法
まずは予め、サイトマップを設置するページを作っておきます。
新規投稿でも固定ページでも構いませんが、私はリーズナブルサーファーモデルを意識したSEO的にやや有利になりそうな位置だと勝手に妄想している、ページ上部のナビゲーションに簡単に追加できる固定ページを利用しています。

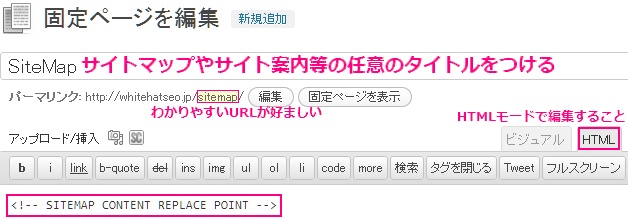
タイトルとURLを付ける
タイトルはわかりやすいタイトルにするのが良いでしょう。
当ブログではSiteMapというタイトルにしています。
サイトマップや、サイト案内など、一見してサイトマップだとわかるようなタイトルにすると良いでしょう。
URLも同じく、一目瞭然な感じでsitemapとしています。
HTMLモードで編集を行う
ビジュアルエディターではなく、HTMLモードで記事本文を記述するところに、
<!– SITEMAP CONTENT REPLACE POINT –>
と記述して、記事を投稿します。
ページ編集画面のURLを確認して、記事IDをメモしておく
![]()
投稿画面を編集しているウェブブラウザのアドレスバーを確認します。
http://example.net/wp-admin/post.php?post=1234&action=edit
上記のようなURLになっています。
post=数値 が記事IDとなります。
この記事IDが必要となりますので、暗記するかメモしておきましょう。
PS Auto Mapの設定

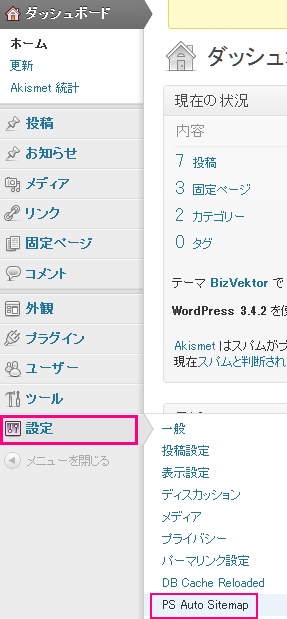
WordPressの管理画面から[設定]→[PS Auto Sitemap]と進みます。

- ホームページの出力:トップページへのリンクを張るか否か
- 投稿リストの出力:各投稿記事へのリンクを張るか否か
- 固定ページリストの出力:固定ページヘのリンクを張るか否か
- 出力階層制限:何階層までリンクを張るか
- 先に出力するリスト:固定ページから先にリストを作るか、投稿記事から先にリストを作るか
(サイトマップに表示される順番を並べ替えたい場合、Category Orderを使用する) - カテゴリーと投稿の表示
- 同一マップ内:全て同じページにリンクを張る
- 投稿を分割:カテゴリーへのリンクを張る
- 除外カテゴリ:サイトマップに含めないカテゴリのIDを記述
(複数ある場合,(カンマ)で区切る) - 除外記事:サイトマップに含めない記事のIDを記述
(複数ある場合,(カンマ)で区切る) - スタイルの変更:サイトマップの見た目を変更する
- キャッシュの使用:キャッシュを使い表示を高速化
(WP Super Cache等のキャッシュプラグインを導入している場合、競合するのでチェックを外す) - 製作者リンクの表示:チェックを外すと作者のサイトへのリンクが非表示になる
スタイルの変更
PS Auto Sitemapが秀逸な理由の一つに、様々な素敵なデザインのサイトマップのスタイルが用意されており、簡単に適用させることができることが挙げられます。
使用可能なスタイル
スタイルなし

スタイルなしです。
テーマの持つデフォルトのデザインが適用されます。
シンプル

すっきりしたシンプルデザインです。
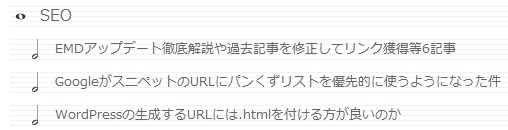
シンプル2

シンプルながら、ちょっとおしゃれな矢印画像のリストが採用されています。
チェックリスト

これもすっきりとしたデザインです。
蛍光ペン

これは目がちかちかするので、個人的にはどうかと思いますが、派手好きには良いかもしれません。
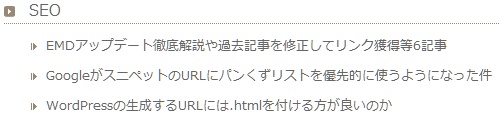
ドキュメントツリー

カテゴリーをあらわすフォルダの画像や、ページをあらわす画像がおしゃれです。
付箋

賢威のプリティ版テーマをお使いの方にはぴったりはまりそうなデザインです。
音符

楽譜のようなスタイルです。楽譜やピアノのサイトにぴったりですね。
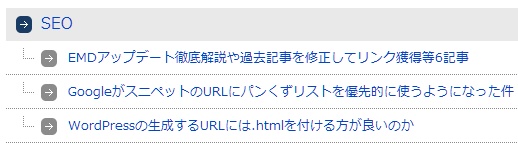
矢印

クールなイメージのスタイルです。
ビジネス

綺麗に整えられた企業サイトのサイトマップにもぴったり合いそうなイメージです。
索引

視認性の良いスタイルです。カテゴリ数の多いサイトによさそうです。
アーバン

これもすっきりとしたスタイルです。
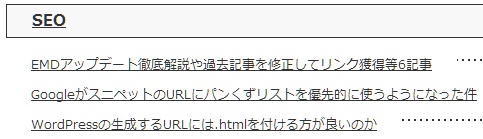
アンダースコア

これもシンプルで良いですね。
キューブ

可愛らしい感じがするスタイルです。
関連記事
WordPressの生成するURLには.htmlを付ける方が良いのか
WordPressのドメインURLをwwwありwwwなしに正規化する設定方法
WordTwitを使い記事の更新情報をTwitterに自動投稿する設定方法
WP-PostViewsを使い記事の閲覧数や人気記事ランキングを設置する方法
WordPressにBroken Link Checkerを導入しリンク切れを阻止
WordPressにTinyMCE Advancedを導入しビジュアルエディターを強化する方法
WordPressでRedirectionプラグインを使いURLをリダイレクトさせる方法
WordPressにContact Form 7メールフォームを導入する方法
Akismetを有効化してスパムコメントを防ぐ設定とAPIキーの取得方法
WordPressインストール直後に入れておきたい21個+αのプラグイン

[…] きました。 >WordPressにサイトマップを自動生成するPS Auto Sitemap/SEOのホワイトハットジャパン ありがとうございます。 […]
[…] 参考:サイトマップを自動生成するPS Auto Sitemapの導入方法とその設定 […]
[…] WordPressにサイトマップを自動生成するPS Auto Sitemap […]
[…] していたので、コンテンツが増える度に面倒くさい事してました。 「自動生成」・・・う〜ん、いい響きですね(・∀・) 【参考サイト】WordPressにサイトマップを自動生成するPS Auto Sitemap […]
[…] していたので、コンテンツが増える度に面倒くさい事してました。 「自動生成」・・・う〜ん、いい響きですね(・∀・) 【参考サイト】WordPressにサイトマップを自動生成するPS Auto Sitemap […]
[…] WordPressにサイトマップを自動生成するPS Auto Sitemap – SEOのホワイトハットジャパン […]
[…] WordPressにサイトマップを自動生成するPS Auto Sitemap サイトマップと一言でいっても、ページ情報を検索エンジンに提供するXMLサイトマップと、ユーザーが目的のコンテンツへと辿り付き […]