以前にもhtmlで作られたサイトを順位を落とさずにWordPressに変更するの記事や、WordPressの生成するURLには.htmlを付ける方が良いのかの記事で、WordPressの吐き出すパーマリンクのURLの末尾に.htmlをつけた方がよさそうなシーンや、.htmlの拡張子を付けて.htmlファイルであるように見せかける方法を解説しました。
既にhtmlで作られたサイトや、MovableTypeからWordPressへと移行する時に使えるテクニックなわけですが、WordPressのパーマリンクの設定をいじって.htmlなどに見せかける方法は投稿ページにしか使えません。
デフォルトのWordPressの機能では、固定ページのパーマリンクの末尾に、.htmlなどの拡張子を付与することができないのです。
固定ページを上手に利用しカテゴライズを考えていた方にとって、やや、使いづらい印象でしょう。
今回解説する.html on PAGESは、固定ページにも.html等の拡張子を付与させることができるプラグインです。
.html on PAGES
導入方法
.html on PAGESはWordPressの公式リポジトリに登録されていますので、管理画面から簡単に導入することが可能になっています。
管理画面からのプラグイン導入に慣れている方や、既に導入済みの方は詳細設定までお進みください。

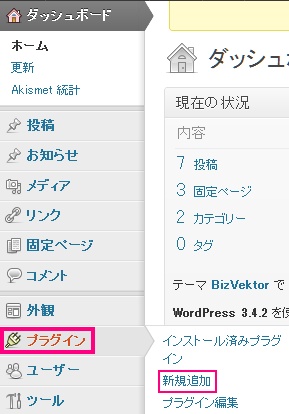
管理画面にログインしたら[プラグイン]>[新規追加]と進んで下さい。

プラグインのインストール画面になったら、検索フォームに[.html on PAGES]と入力してから[プラグインの検索]ボタンをクリックします。

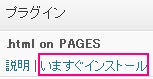
.html on PAGESが見つかったら、[いますぐインストール]をクリックします。

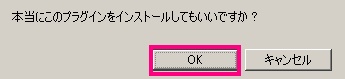
本当にこのプラグインをインストールしてもいいですか? と表示されますので、[OK]をクリックして下さい。

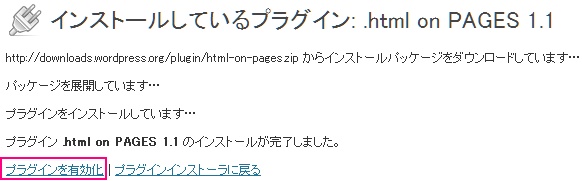
プラグインのインストール画面で、プラグイン .html on PAGES 1.1 のインストールが完了しました。 と表示されたら、[プラグインを有効化]のリンクをクリックして下さい。
有効化されれば、導入は完了です。
詳細設定
プラグインを有効化するだけで固定ページに.htmlが付与されていると思います。
試しに表示してみて、パーマリンクの末尾に.htmlがついて問題無く表示されていれば、以上で作業は終了です。
404エラーでページが見つかりませんと表示される場合の対策
私も何故か404エラーになってしまい、困ったことがあったのですが、どうやらプラグインを有効化した後にパーマリンクの設定を行うと、404エラーが出るちょっとした(?)不具合があるようです。

不具合が出た場合は、[プラグイン]>[インストール済みプラグイン]と進み、.html on PAGESを一度停止してから、再度有効化してみてください。
もし、それで直らなければ、キャッシュファイルの削除などを試してから、もう再度お試しください。
.html以外の拡張子に変更したい
.html on PAGESは固定ページに.htmlを付けるプラグインです。
.html ではなく、.htm が使いたいといった場合、プラグインの編集を行うことにより、実装可能です。

[プラグイン]>[インストール済みプラグイン]と進み、.html on PAGES の中にある、[編集]をクリックします。

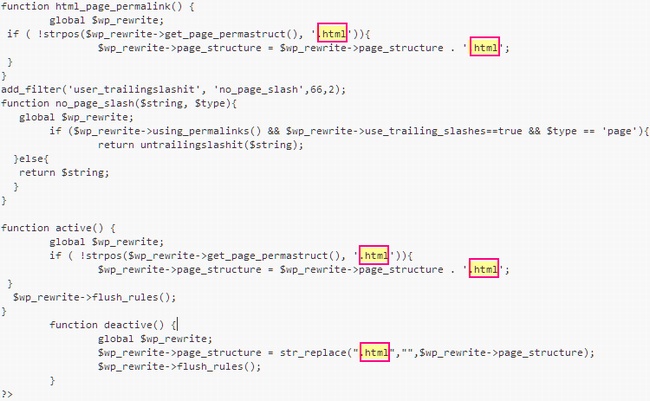
ソースの編集画面で、CTRL+Fを押して .html を検索すると対象の文字列がハイライトされてわかりやすくなります。
18行目、19行目、34行目、35行目、41行目に.html がありますので、htmやphpなど、付与したい拡張子名に書き換えてください。
書き換えたら[ファイルを更新]という青いボタンをクリックしたら、完成です。
関連記事
WordPressのドメインURLをwwwありwwwなしに正規化する設定方法
WordTwitを使い記事の更新情報をTwitterに自動投稿する設定方法
WordPressを高速化するキャッシュプラグインの導入方法と使い方
WordPressにBroken Link Checkerを導入しリンク切れを阻止
WordPressにContact Form 7メールフォームを導入する方法
TwitterCardsをWordPressで設定し概要を表示させる方法
Yoastプラグインを使いセクションでG+と紐付け検索結果に著者情報アイコンを表示させる方法
FollowMeにMixiを追加してrel=”me nofollow”を付ける方法
Akismetを有効化してスパムコメントを防ぐ設定とAPIキーの取得方法
WordPressインストール直後に入れておきたい21個+αのプラグイン

[…] 参考サイト: .html on PAGESで固定ページに.htmlや.htmの拡張子を付ける設定 – SEOのホワイトハットジャパン […]
[…] してみましたが、問題なさそうです。 参考: ・.html on PAGESで固定ページに.htmlや.htmの拡張子を付ける設定 – SEOのホワイトハットジャパン ・WordPressのパーマリンク(固定ページ・記事共 […]
[…] で、今回はCMSでは恐らく一番メジャーなWordPressを使います。 カスタムURLの自由度もかなり高く設定も楽です。 WordPressn パーマリンク設定 などでgoogle先生に聞けばいろいろ教えてくれるので省略しますが。 しかし、今回のようにURLの命名ルールが混在している場合は色々と難しいです。 一般に静的htmlサイトをCMS化(WordPress化)する際にWordPressの中の固定ページという機能でサイトを作っていくのですが。 この固定ページのURLは設定次第でカスタムに自由に命名できます。 それこそ http://yourdomain.com/aaa/ http://yourdomain.com/bbb/ といった具合にできますので、其の部分ではCMS化(WordPress化)も問題無いですが、 http://yourdomain.com/examle.html http://yourdomain.com/aaa/hoge.html など「○○.html」で終わるURLは再現できません。 もちろん固定ページで作成したURLを「○○.html」にするというプラグインも存在します。 .html on PAGESで固定ページに.htmlや.htmの拡張子を付ける […]