2015年4月21日より、Google検索でスマートフォンを用いて検索した際に、スマホ対応ページが用意されているページを優遇するアルゴリズムが導入されます。
今までのGoogleは検索クエリに最も合致したコンテンツを結果に返すことを目的に改良が加えられていましたが、今回はそれ以外に、ユーザー体験もランキングを決める際の指標として用いられることになりました。
このアルゴリズムはスマホユーザーの検索体験の更なる向上の為に導入されるアルゴリズムであり、パソコンを用いて検索した場合の検索結果は今まで通りのアルゴリズムで対応されますので影響ありません。
ここ1ヶ月ほど、モバイルフレンドリーのアルゴリズムについてよく質問されましたので、今回この記事で解説しておきたいと思います。
4/21以降、実際にアルゴリズムが導入されてから明らかになったことは、このページに追記していきたいと思いますので、よろしければこのページをブックマークしておいてください。
モバイルフレンドリー-メニュー
- 影響を受けるのはモバイル検索(スマホで検索した検索結果)のみでページ単位
- モバイルフレンドリーテストでチェックされる項目
- スマホ対応の確認の仕方
- スマホ対応の重要性
- モバイル対応の方法
- SEOのホワイトハットジャパンの対応は
- 対応完了後、どのくらいの期間でスマホ対応ラベルは出現するのか
影響を受けるのはモバイル検索(スマホで検索した検索結果)のみでページ単位
スマホ対応サイトが優遇されるというか、スマホ非対応のサイトは検索順位が下がる可能性が高いというアルゴリズムになるようです。
この影響はモバイル検索(スマホを使って検索)した際にのみ影響します。
- 例1:PCで検索した場合→スマホ対応、非対応にかかわらず、検索ランキングは変わらない
- 例2:スマホで検索した場合→スマホ対応か非対応かによって、検索ランキングが変動する
ですので、極端な話をすれば、スマホのアクセスがほとんど無いサイトや、スマホは切り捨てても平気なサイトの場合、無理にリソースを割いてまで対応する必要はないと言えます。
モバイル対応は、サイト単位ではなく、ページ単位での判定になります。
ですので、スマートフォンからの検索アクセスが重要なページのみスマホ対応させて、優先度の低いページに関しては放置、もしくは、後回しにするという選択肢もリソースによっては十分に考えられます。
モバイルフレンドリーテストでチェックされる項目
- Flashを使っていないか。スマホではFlashが動かない事が多い。
- ズームしなくてもテキストが読めるか。ピンチアウトしなくても良いか。
- コンテンツが横にはみ出して横スクロールが必要になっていないか。スマホは上下の移動は苦にならないが、横への移動は大変なストレスになる。
- 目的のリンクを簡単にタップできるよう、それぞれのリンクが十分に離れた状態で配置されているか。クリックしにくいとストレスになる。
上記がチェックされます。
上記のリストから1つ合格するごとに加点という仕組みではなく、全て合格するか、1つ以上の不合格があるかのどちらかで分けられます。
不合格の箇所が3箇所あっても、1箇所しかなくても、等しく不合格として扱われます。
今回の導入では、モバイルフレンドリーテストに合格すれば、アルゴリズム的にはひとまずOKのようです。

モバイル回線はPC回線より速度が遅いことも多く、一般的なモバイルフレンドリーでは表示速度を向上させるための取り組みも重要だといわれていますが、今回のGoogleのモバイル対応アルゴリズムに表示速度のチェックはありません。
ただし、一度にあれやこれやと要求されるとウェブマスターが対応するのが大変になるため、ひとまず、今回はこの程度のチェック項目にしておこうというところだと思います。
今回のアルゴリズム変更では表示速度は求められませんが、今後、表示速度もアルゴリズムに求められるようになる可能性は非常に高いと理解しておきましょう。
もちろん、表示速度の向上はユーザー体験を向上させますから、アルゴリズムに入っていないとしてもやっておくメリットは非常に高いです。
スマホ対応の確認の仕方
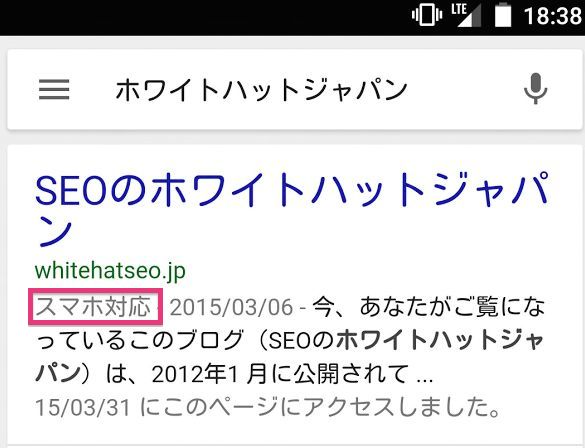
スマートフォンで検索してスマホ対応ラベルを確認する
Googleがスマホ対応していると判断したページには、スマホで検索した際に、スマホ対応というラベルが表示されます。

これは当ブログをAndroidで検索した際の検索結果のスクリーンショットです。
モバイルフレンドリー判定のサイトには、スマホ対応ラベルが出現します。
ただし、これはページを公開してGoogleのクローラーがそのページを持ち帰り、インデクサに登録されることにより、はじめて表示されます。
作ったばかりのページや、編集を加えたばかりのページがモバイルフレンドリーになっているかどうかをすぐに調べるには、後述するモバイルフレンドリーテストか、PageSpeed Insightsを利用するといいでしょう。
モバイルフレンドリーテストで調べる
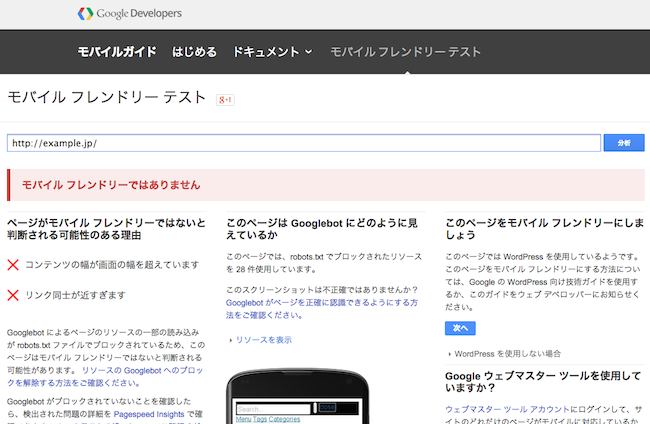
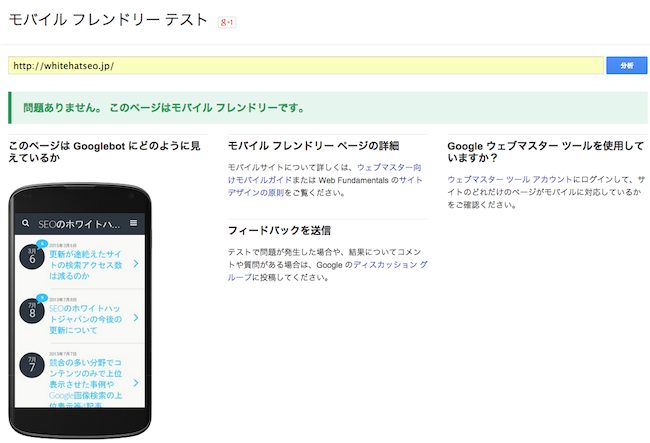
モバイル フレンドリー テストにアクセスして、直接URLを入力して調べる方法です。
検索エンジンで「モバイルフレンドリーテスト」と検索したら一位に表示されますので、アクセスもしやすいですね。
この方法ですと、公開したばかりのページでも、正しくモバイルフレンドリーになっているかチェックが可能です。

合格すると「問題ありません。 このページはモバイル フレンドリーです。 」と緑文字で表示されます。
不合格の場合、「モバイル フレンドリーではありません」と赤文字で表示され、なぜ不合格になったのか、ヒント、もしくは答えそのものが表示されます。
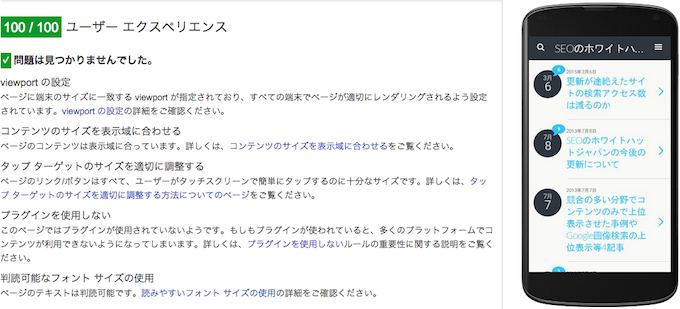
PageSpeed Insightsのユーザー エクスペリエンスで調べる
快適なサイトへと改善するためのヒントを提供するためのツールである、PageSpeed Insightsでもモバイルフレンドリーかどうか調べることが可能です。

元は快適な速度で表示されるように改善のヒントを与えるツールでしたが、機能が追加されUXも診断してくれるようになっています。
上記の画像の100/100 ユーザー エクスペリエンスとなっているところで判断します。
問題が発生していたら解決までのヒントが表示されますのでそれに従って修正していくといいでしょう。
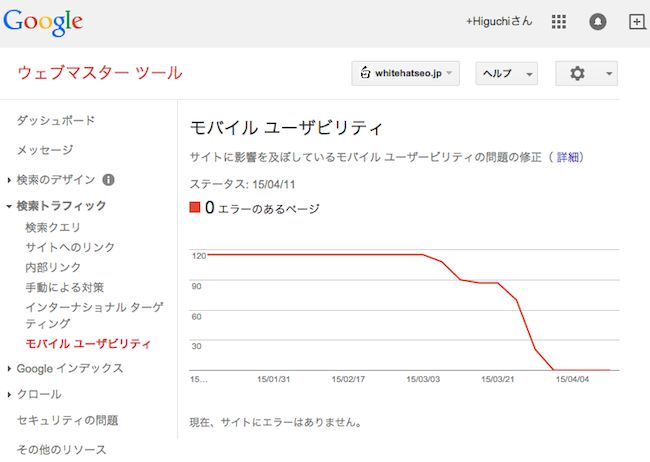
Googleウェブマスターツールのモバイルユーザビリティ
あなたの運営しているサイトにモバイル ユーザビリティエラーがないかどうかを確認するには、ウェブマスターツールにを利用するといいでしょう。

ウェブマスターツールにログインし、「検索トラフィック」→「モバイルユーザビリティ」と進みます。
エラーがあると、何ページくらいエラーが出ているのか確認することができます。
ウェブマスターツールのモバイルユーザビリティでサイト全体のスマホ対応具合を把握し、エラーがある場合にはモバイルフレンドリーテストで調べながら修正していくといいでしょう。
スマホ対応の重要性
どのようなサイトであってもモバイル対応しておくほうが良いとは思いますが、世の中の全てのサイトに対してモバイル対応は最優先事項なので、どんなことがあってもモバイル対応させてくださいというつもりはございません。
例えば当ブログの場合、SEOコンサルティングサービスやペナルティ解除などのお問い合わせを獲得することが最終的なコンバージョンといえるのですが、様々なSEO業者やSEOコンサルタントのサイトを比較して、どこに問い合わせしようかと調べているユーザーがスマホで調べている可能性は殆どありません。

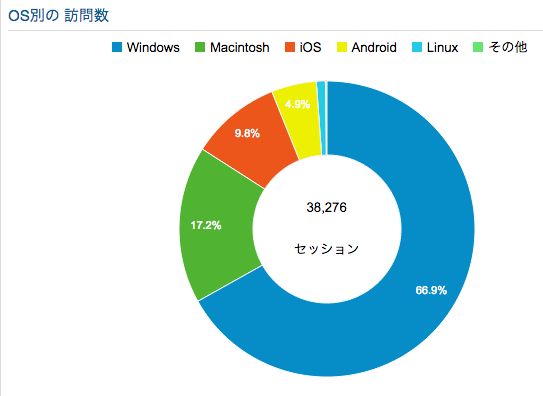
上記は当ブログのOS別の訪問数ですが、Windows(青グラフ)とMac(緑グラフ)のいわゆるパソコンからのアクセスが大半です。
それに比べ、スマートフォンに分類される、Android(黄色グラフ)iPhoneのiOS(オレンジグラフ)のスマホ勢は15%未満の訪問数しかありません。
当ブログの場合は問い合わせだけをコンバージョンとしてカウントしているわけではなく、リンクをもらえたり、ソーシャルメディアで共有してもらったりといったことも重要なコンバージョンとカウントしていますし、記事を読んでもらったり、何度か訪れてサイト名を覚えてもらうことも重要なコンバージョンだと考えていますから、スマホ対応は全く無意味とは考えていませんが、優先順位はそこまで高くはありませんでした。
つまり、当ブログの場合ですと、スマホ対応させたほうがいいけど、それにコストやリソースを掛けるくらいなら他にやること(例えば新しい記事を1つでも多く公開するとか)があると判断することもできます。
当ブログはスマホ率が非常に低かったので、スマホ対応の重要度はそれほど高くありませんでしたが、スマホの訪問率が50%を超えるようなサイトでは、スマホ対応が必要だといえると思います。
PPCのランディングページ等のセリングページでは、コンバージョンが全く違ってくるので、すでにモバイルに最適化させている方が大半だと思いますが、サイト全てのコンテンツに極限まで最適化されたスマホ対応はなかなか難しいかと思います。
そこで、ページ数の多いサイトの場合、1ページづつスマホに向けて最適化したページを作っていくのではなく、後述するレスポンシブウェブデザインや、ダイナミックサービングで、スマホでも見やすいひな形を用意しコンテンツページ全てを対応させる手法を取るのが一般的となっています。
モバイル対応の方法
モバイル対応といっても、いくつかのやり方があります。
それぞれの違いをご説明いたします。
PCとスマホで2種類のページを作りリダイレクトで振り分ける
これは、極限まで最適化されたスマホページを作成する際にお薦めの方法で、私のクライアント様でもこの方法でページを作っている方は多いです。
全てのページをスマホ、PCとわけるのではなく、特に重要なセリングページ(多くはPPCのランディングページ)に限りこの方法を使っています。
私のクライントさんはWordPressを使っている方が多いので、重要なセリングページのみhtmlで作成し、セリングページ以外のコンテンツページに関しては、ダイナミックサービングや、レスポンシブウェブデザインで対応させています。
なぜ重要なセリングページはWordPressを使わないかといいますと、htmlで作られたページのほうがWordPressで構築されたページより、表示が速いからです。
表示が速いほうがユーザーはストレスを感じないのでコンバージョンが高まります。
安くない入札額でPPCに出稿している激戦区ですので、LPに一度アクセスしてきた客は出来る限り一発でツモらせたいので、デザインもコンバージョンが高まる作りになっています。
2種類のページを作ってリダイレクトでPCとスマホページを割り振るやり方
パソコン用のページと、スマホ用のページを用意します。
今回は例として、http://example.net/pc.html と http://example.net/sp.html としましょう。
パソコン用のページ(pc.html)の<head>セクション内にcanonicalタグを挿入します。
<link rel=”canonical” href=”http://example.net/pc.html”>
(http://example.net/pc.htmlが基準のページですという宣言)
更にパソコン用のページ(pc.html)の<head>セクション内に、alternateタグを挿入します。
<link rel=”alternate” media=”only screen and (max-width: 640px)” href=”http://example.net/sp.html” >
(スマホ用のページもhttp://example.net/sp.htmlに用意していますよという宣言)
そして、スマホのページの<head>セクション内にもカノニカルタグを挿入します。
<link rel=”canonical” href=”http://example.net/pc.html”>
(このページはスマホ用のURLなんですが、基準となるのはhttp://example.net/pc.htmlという宣言)
以上で正規化の処理は完了です。
そして、pc.htmlにアクセスが有った際に、ユーザーがPC環境の場合はそのままpc.htmlを表示させ、ユーザーがスマホの場合はsp.htmlに.htaccessやphpを使ってリダイレクトさせます。
同一ページでアクセスしてきたユーザーの環境に合わせてレイアウトを変化させるレスポンシブウェブデザイン
301リダイレクトを使っての割り振りやカノニカルタグやオルタネートタグを使った正規化はしっかりと理解すれば難しいものではないのですが、一般のウェブマスターには少々ややこしいものであることも否めません。
特にカノニカルタグは記述方法を間違えると、検索エンジンのインデックス登録を吹き飛ばしてしまうこともあるほど怖いタグです。(最近のGoogleは明らかな実装ミスの場合、カノニカルの宣言を無視してくれるくらい進化していますが、運が良ければそういう処理をしてくれると思っておくくらいがいいでしょう)
その点、このレスポンシブウェブデザインは、1つのURLで、アクセスしてきたユーザーの画面のサイズに合わせて見た目を変化させる方法ですのでカノニカルタグの正規化ミスといったことが発生しません。(URLやページは1つしか存在しないため)
私はウェブページ作成ツールを使っていないので詳しくありませんが最近のウェブサイト作成ツールではレスポンシブ・ウェブデザインに対応しているものもあるようです。
WordPressのテンプレートでも比較的新しいものは、最初からこのレスポンシブウェブデザインに対応しているものが多くなっています。
ちなみに私も別サイトで使うことがある、SEOテンプレートの賢威6.2もレスポンシブ対応です。
コンバージョンを極限まで高める必要がないコンテンツページ等の場合、レスポンシブウェブデザインで簡易的にスマホ対応させておくのも悪くない選択肢だと思います。
もちろん、センスがあってコストも掛けることができれば、コンバージョンの高いレスポンシブ・ウェブデザインも開発可能だとは思いますが、簡単に作れるわけではありません。
WordPressのテーマレベルでのレスポンシブウェブデザインは、スマホ対応ラベルはでますが、あくまでも簡易的なスマホ対応だと思っておくといいでしょう。
同一URLで、ユーザーの環境によって吐き出すソースコードを変化させるダイナミックサービング
レスポンシブウェブデザインが、同一URLと同一ソースを使い、端末に表示させる並び方等を変更してスマホ対応させているのに対し、同一URLでアクセスしてきたユーザーの環境に合わせて、動的に吐き出すhtmlソースを変化させるのがダイナミックサービング(動的な配信)です。
PCがアクセスしてきた場合はPC向けのhtmlを。スマホがアクセスしてきた際にはスマホ向けのhtmlソースを吐き出します。
URLは一つですが、吐き出すソースはPCとスマホの二種類用意しないといけませんので、多少の手間は増えます。
ですが、ソースを2種類用意して全く違う見せ方ができますので、レスポンシブウェブデザインより自由度は高いと言えるでしょう。
また、WordPressにはWPtouch Mobile Pluginという、ダイナミックサービングでスマホページを構築できる便利なプラグインもあります。
現在使っているテーマが古いせいでレスポンシブに対応していない場合、ひとまず一時しのぎでもいいのでスマホ対応させたいと言う場合にオススメです。
なお、検索エンジンに、「このページはアクセスする端末の環境によって表示されるソースが変わります」ということを伝えるため、Vary HTTP ヘッダを使用することをお薦めします。
導入方法は、.htaccessにHeader set Vary User-Agent と記述します。
Googleのクローラーはかなり進化しておりますので、今現在ではHeader set Vary User-Agentを.htaccessに記述しなくてもダイナミックサービングのスマホページを認識してくれる事が多いですが、設定しておいて損することはひとつもありませんので設定しておきましょう。
RWDと動的な配信とPCとスマホページを用意してアノテーション。どれがベスト?
Googleがレスポンシブウェブデザイン(RWD)を推奨したから、レスポンシブウェブデザインはSEOに有利だと勘違いしている方もいらっしゃるようですが、大きな誤解です。
Googleがレスポンシブを推奨した理由は、1つのURLでリダイレクトも不要なため、インデックスを吹き飛ばすことありませんし、重複コンテンツが発生しないため正規化も不要という点で、間違いが起こりにくい構成と言う理由でお薦めされているだけです。
正しく実装できれば、ダイナミックサービング(動的な配信)でも構いませんし、PC用のhtmlとスマホ用のhtmlを2つ用意してリダイレクトで割リ振る方法でも構いません。
つまり、ダイナミックサービングの場合、Vary HTTP ヘッダを使用することとなりますし、PC用のhtmlとスマホ用のhtmlを2つ用意してリダイレクトで割リ振る方法の場合、正しいリダイレクトとrel=”canonical”とrel=”alternate”の双方向アノテーションを正しく実装していればRWDに対して有利も不利もないわけです。
ですので、最も適した方法で対応させるのがベストです。
私はお客様のページを含めると、RWDもダイナミックサービングも、PC用のhtmlとスマホ用のhtmlの2種類を用意してリダイレクトで割り振る方法も実際に作業しましたが、全てスマホ対応ラベルは出現しています。
本当に、どれがお薦めになるかはケースバイケースなのですが、
- コンバージョンを極限まで高めたい:2URLでリダイレクトで振り分け
- 手間は掛かるが使い勝手を良くしたい:ダイナミックサービング
- とりあえず簡単にモバイル対応させておきたい:WordPressのレスポンシブ対応テーマを選択
という印象です。
SEOのホワイトハットジャパンのモバイル対応は
当ブログでは、さほどスマホサイトの検索順位は重要視していないので対応しないという判断もありなのですが、やはりSEOコンサルタントのブログにスマホ対応ラベルが出現していないというのも格好悪い話ですので、WPtouch Mobile Pluginというダイナミックサービングでスマートフォン用のページを吐き出すプラグインを導入し、.htaccessからVary HTTP ヘッダに対応させました。
robots.txtでCSS等を制御しているとクローラーは正しくレンダリングできない

WPTouchとVary HTTPヘッダも導入しているのですが、ウェブマスターツールにモバイルユーザビリティ上の問題が検出されましたのメッセージが届きました。
調べてみると、robots.txtで一部のCSSとJavaScriptをブロックしているのが原因でした。
Googleボットはrobots.txtのルールを順守して巡回しますので、CSSを読み込むことができず、正しくレンダリングできていなかったため不合格になっていたのです。
普通にWordPressをインストールして使っているだけの人ですとこのような不具合は発生しないはずですが、過去にrobots.txtをいじくりまわしていた人は、それが原因でモバイルフレンドリーテストに合格しないことが考えれます。
なお、私が持っている実験用のサイト達のうちのいくつかのサイトは、敢えてrobots.txtのブロックを解除せずにモバイルフレンドリーテストに不合格にしていますので、アルゴリズム導入後、どの程度アクセスが下がるのか実験の報告も出来るかと思いますので楽しみにしていてください。
対応完了後、どのくらいの期間でスマホ対応ラベルは出現するのか
ページ自体がスマホに対応しても、スマホ対応ラベルが出現するまでは、モバイルフレンドリーアルゴリズムの影響を受けると考えられます。
スマホ対応ラベルは、クローラーがページを持ち帰り、インデクサにインデックスの情報を新しく書き換えられて始めて出現します。
本記事公開日の4/20に急いでスマホ対応しても、ひょっとしたら4/21には間に合わないかもしれません。
ちなみに、更新率が低く、クローラーがあまり来ないサイトのスマホ対応させる案件をお手伝いしましたが、スマホ対応ラベルが出現するまでに5日ほど掛かりました。
更新率が高くクローラーの来訪率の高いサイトならすぐにスマホ対応ラベルは出現するでしょうし、Fetch as Googleでクローラーに更新を伝える方法も役立つかもしれません。
とはいえ、どんなサイトでも対応させて1週間もあれば、大抵の場合はスマホ対応ラベルが出現するのではないかと思いました。(もちろん、早いサイトはもっと早いでしょう)
修正してからスマホ対応ラベルが出るまでに審査期間が何ヶ月も続くというものではありませんので、今現在でもスマホ対応出来ていない方も、少し安心できたのではないでしょうか。
関連記事
- SEOに強いブログや検索エンジンに強いブログサービスとは
- SEOでありがちな19個の悩みを解決します
- WordPressを最新のバージョンにアップグレードする方法とそのための準備
- スマートフォン向けサイトを運営する際の注意点
- WordPressとhtmlで作られた静的なサイトはどちらがSEO的に有利なのか
- Webサイトをリニューアルしたところアクセスが減ってしまいました
- ウェブサイトで上手に集客したいと考えている人が持っているありがちな質問18個
- Webサイトの表示速度は速ければ速いほどいい
- そのタブ切替型のデザイン(コンテンツタブ)って本当に必要ですか?
- WordPressの生成するURLには.htmlを付ける方が良いのか

[…] 明いたします。2015年4月21日より、Google検索でスマートフォンを用いて検索した際に、スマホ対応ページが用意されているページを優遇するアルゴリズムが導入されます。…[続きを読む] […]
[…] モバイルフレンドリーアルゴリズム導入によるスマホ対応の必要性 – SEOのホワイトハットジャパン […]