前回の記事で検索結果に著者情報を載せるAuthor informationというリッチスニペットについて書きましたが、テスト導入ではなく本格的な導入と思って間違いない感じです。
今の所、個人に対しての作成者情報ですので、私のような個人ブログの場合でしか使えませんが、いずれは色んなサイトでも利用できるようになるのでしょうか。
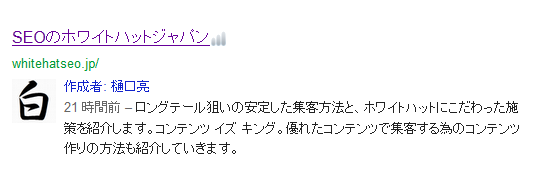
リッチスニペットの利点は「目立つ」に尽きると思います。
私の画像は「白」と一文字書かれているだけなのですが、ホワイトハットジャパンというサイトですし、覚えやすくて良いのではないかと気に入っております。
一度検索で来てくれた方がファンになってくださったら、次にこのアイコンを見たときにまたクリックしてくれる確率が跳ね上がると思います。
では、私が行ったリッチスニペットを載せる方法を解説致します。
追記:著者アイコンは実際に判別できる顔写真でないとリッチスニペットで表示されないようです。
著者情報を載せるためにはGoogle+のアカウントが必要
著者情報を載せるためにはGoogle+のアカウントが必要です。
あなたのGoogle+のプロフィールと、あなたのサイトを相互リンクさせることにより、紐付けが出来る仕組みになっています。
Google+の登録には基本的に実名登録が必要になっていますので、堂々と名前を名乗れるサイトではない場合、使用するのは難しくなってくるでしょう。
リッチスニペットに表示されるアイコンは、Google+で使われているアイコンが使用されます。
Google+のプロフィールに管理サイトのURLを登録する方法
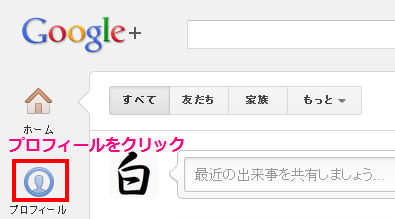
まずはGoogle+にログインします。
Google+にログインしたら、画面左に並んでいる、プロフィールというアイコンをクリックします。
プロフィールを編集をクリックします。
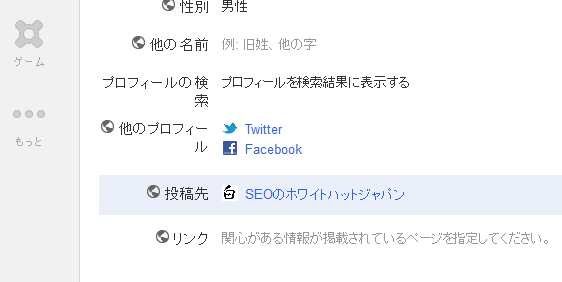
Google+のプロフィール画面です。
「他のプロフィール」にはTwitterやFacebookなどを登録しておくといいでしょう。
「投稿先」というところには、あなたのサイトを登録します。
「リンク」というのは興味のあるページのURLを載せる場所です。
あなたが好きなサイトのURLを載せると、同じ趣味の方と仲良くなれるきっかけになるかもしれません。
あなたのサイトをGoogle+に紐付ける方法
さほど難しい話ではなく、Google+のリンクのURLの後ろに
?rel=author
をつけるだけです。
私の場合ですと、
https://plus.google.com/103689054412542137282?rel=author
とい形になります。
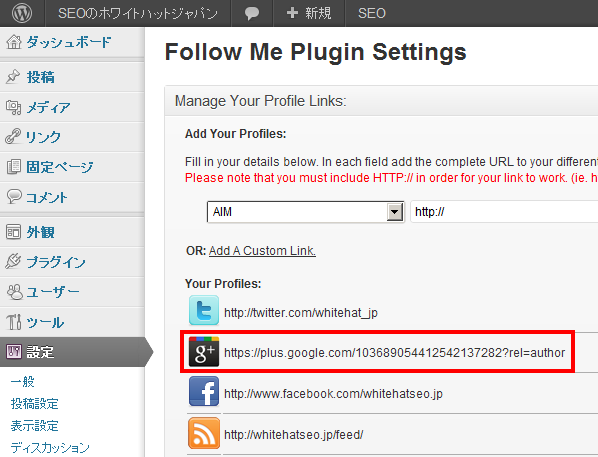
WordPressのFollow Meプラグインで設定する方法
非常にシンプルで、URLの後ろに?rel=authorを付けるだけで完了です。
rel=”nofollow”をつけていた場合どうなるのか
以前にFollowMeにMixiを追加してrel=”me nofollow”を付ける方法という記事で、ソーシャルへのリンクにnofollowを付ける方法を解説いたしました。
rel=”me”とは、そのリンク先が「私のコンテンツです」と教えるものです。
rel=”nofollow”とは、「そのリンク先を辿らないでください」とクローラーにお願いするタグです。
rel=”me nofollow”は、それら2つの複合技で、その先は私のコンテンツですが、リンク先を辿らないでください。という意味になります。
当ブログのFollow Meプラグインの設定にはnofollowをつけておりますが、リッチスニペットを載せるためにnofollowを外す必要はないようです。
「リンク先を評価しない」という意味のnofollowなので、信頼の出来ないコンテンツと見ることもできますので、ひょっとしたらダメかもしれないと思っていましたが、問題はなさそうです。
よく考えたら、スパムに使われない為に自動的にリンクにnofollowが付くサービスも多数ありますし、深く考える必要はなかったようですね。
nofollowが原因なのかはわかりませんが、実写の画像に変え、nofollowを外すことにより、著者情報が反映されました。
何らかの理由でnofollowを付けたい、リンクは張りたくないという場合は、metaタグに
<link rel=”author” href=”https://plus.google.com/あなたのGoogle+のURL”/>
と指定すると良いでしょう。
Google+の設定をしても反映されるまでにしばらく時間が掛かる?
注意点なのですが、設定をしたからといってすぐに検索エンジン検索結果に作成者が表示されるわけではないようです。
当ブログの記事にも、2012年5月30日現在、アイコンや作成者は表示されていません。
ただ、info:コマンドで調べると表示されますので、時間が経てば表示されるようになるのではないかと予想しています。
設定したあと、自分のリッチスニペットはどうなっているかなー? と気になった時にはGoogleの検索窓で
info:あなたのドメイン名
と入力してみましょう。
リッチスニペットについて詳しく解説されている記事
個人ブロガーなら今すぐ実装したい、著者情報(Authorship)が遂に日本のGoogleでも導入開始
海外SEO情報ブログの鈴木さんの記事です。
鈴木さんの顔写真は、検索をかけているとよく表示されていますので、無事に導入完了されているようです。
また、鈴木さんの管理する海外SEOブログ内のみならず、氏が連載なさっているWEB担当者フォーラムの執筆記事にも表示されていますので、参考になります。
パシのSEOブログの竹内さんの記事です。
設定を完了させた時期が私と同時期ということもあってか、2012年5月30日現在、info:コマンド以外でのアイコンは確認できませんでした。
設定してから徐々に反映されていくということなのでしょう。
竹内さんはフッターからGoogle+へのリンクを張ってらっしゃるので、やり方の参考にもなります。
関連記事
外部リンクを張るとSEO(検索ランキング)に不利?発リンクの利点
被リンクの重要性。数に物を言わせるブラックハットSEOの時代は終わる
RSSの購読者数を調べよう。購読者数もサイト評価の指標になる?
グーグルペンギンアップデート対策。順位低下した原因を究明し対処しよう
WordPressインストール直後に入れておきたい21個のプラグイン
SMO(ソーシャルメディア最適化)の必要性とその利点







[…] 検索結果に著者情報のリッチスニペットを載せる方法 […]
[…] […]
[…] 関してはこちらで解説されています→「検索結果に著者情報のリッチスニペットを載せる方法」 […]