先日、ページレイアウト分析アルゴリズムのアップデートが行われました。
ページレイアウトアルゴリズムとは、ファーストビューに重要な情報が記述されていないページや、広告だらけになっているユーザーの利便性を下げる要因を持っているページの評価を下げるアルゴリズムです。
ユーザーの利便性を第一に考えたサイトデザインにすればファーストビューが広告で埋め尽くされたりすることはないと思うのですが、そもそも、パソコンのモニタの解像度の違いによっても見え方は変わってきますし、スマートフォンでは更に見え方は変わってくるでしょう。
ページレイアウトアルゴリズムに捕捉されないためには、ファーストビューに重要な情報を載せ、広告は下部へと押しやるのがベストでしょう。
とはいっても、ある程度目に付く位置に広告が貼られていないと、広告収入が大幅に下るパターンもあるでしょうし、どの程度なら大丈夫だと一概に言えるものでもありません。
画面上部に貼る広告はどの程度なら大丈夫なのか。
今回はユーザーの立場に立って考えてみたいと思います。
ユーザーの立場に立って考えれば、アルゴリズムがどの程度なら許容するのか理解することができます。
ページレイアウトアルゴリズムの考え方
ファーストビューとは
ファーストビューとはサイトにユーザーがアクセスしてきた時に、最初に表示される画面のことです。
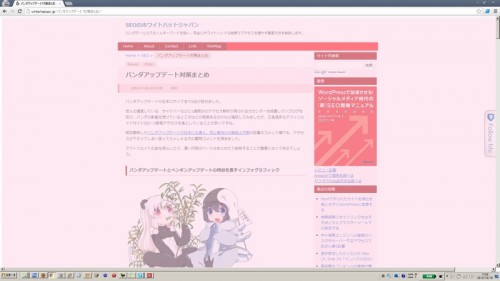
上記の画像をご覧ください。
このスクリーンショットはフルハイビジョン(フルHD)と呼ばれる1920x1080の解像度で当ブログのページを開いたところです。
桃色に着色しているところがファーストビューと呼ばれる範囲のことです。
画面内にはコンテンツの内容が見えるようになっていますし、広告は右上の赤い本の広告のみで、広告まみれといった感じにはなっていないことがわかります。
解像度による見え方の違い
解像度というものは、ユーザーそれぞれの環境によって変化します。
つまり、コンテンツ制作者が普段見ている環境とは違う環境で見られると、そのページ自体の見え方も違ってくるということです。
今回は、テストサイトに有名な広告を組み合わせて、様々な解像度で撮影してきました。
サイドバーにAdSenseのレクタングル中を配置して、タイトル下にはAdSenseのレクタングル大を配置してみました。
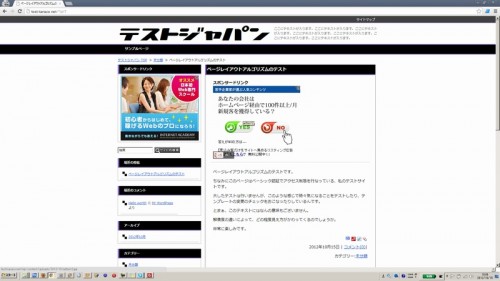
フルHD(1920×1080)
私の普段の環境は1920x1080のフルハイビジョンです。
デスクトップパソコンでそれなりに新しい機種を使っておられる方は、この解像度を使っていることが多いのではないでしょうか。
この環境ですと、多少は広告がうっとうしい気はしますが、コンテンツの内容も一応見ることが可能になっています。
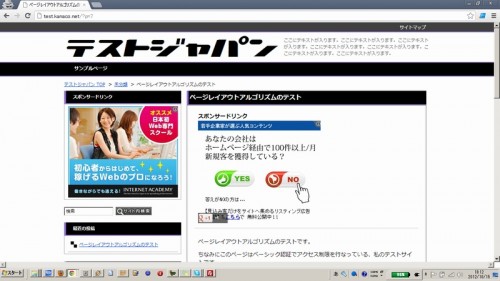
1366×768
いくつかの分野のサイトでユーザーの多い解像度をGoogleAnalyticsで調べてみましたが、後述しますが、1番人気と言える解像度はこちらの1366x768でしょう。
現行販売されている一般的なラップトップパソコン(ノートパソコン)に採用されていることが多い解像度です。
IT系、オタク系、一般ユーザー向けのどの分野でも1位~2位に位置する解像度です。
かなり広告がうっとうしくなってきましたね。
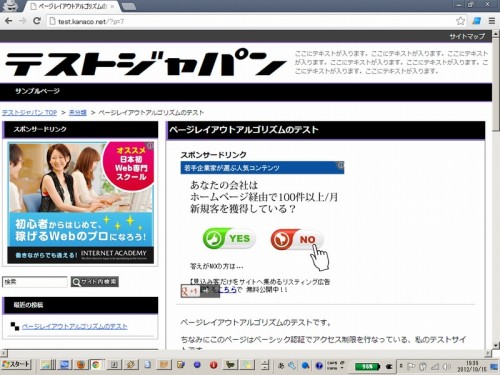
1024×768
現在では横:縦のアスペクト比が16:9の横長モニタが主流ですが、今でも現役で動いていることが多い少し前の時代のモニタですと、横縦のアスペクト比が4:3のスクウエアが一般的でした。
17インチ程度のCTRや液晶ディスプレイの場合、この1024x768の解像度で使われることが多く、現在でもこの改造度でブラウジングされている方はそれなりに存在します。
やはり広告にまみれているように見えますね。
どの解像度に合わせるべきか
さすがにWindows95時代の800×600や640x480の解像度を使っていらっしゃる方はほとんどいませんが、普段高解像度のモニタを使っているとあまり意識することはありませんが、案外、低解像度でブラウジングされている方はいらっしゃるものです。
そこで、3つのサイトのGoogleAnalyticsのデータから、多く使われている解像度はいくつなのか。
どの程度の低解像度に合わせたらいいのかを考えていくことにします。
ジャンル別ユーザー解像度メニュー
- ITブログ(SEOのホワイトハットジャパン)
- ゲームやアニメが好きな、大きいお友だちが多く訪れるブログ
- 30代~70代、80代も訪れる情報サイト
- 結局、縦の解像度は768を基準とするのがいいのではないでしょうか
今回は3つのジャンルで解像度を確認していきたいと思います。
ITブログ(SEOのホワイトハットジャパン)
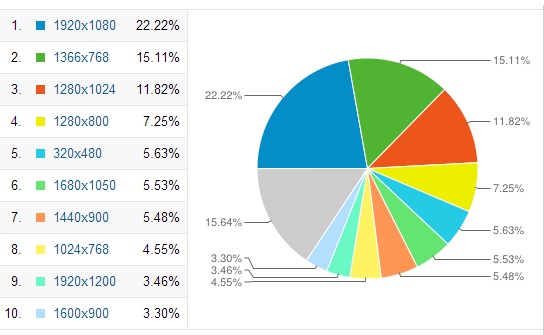
当ブログにアクセスしてくれるユーザーの画面の解像度です。
- 1920×1080:22.22%
- 1366×768:15.11%
- 1280×1024:11.82%
さすがITブログということで、1位は1920x1080のフルHDでした。
2位は1366x768ということで、ノートパソコン、もしくは、画面サイズ小さめのデスクトップパソコンでのアクセスなのでしょう。
3位は1280x1024の4:3スクエアモニタを使ってらっしゃる方ですね。
おそらく会社の業務用のパソコンからアクセスされているのだと思います。
19インチくらいの液晶モニタではこの解像度が好まれています。
320x480はスマートフォンですね。
やはり注目すべき点は、8位に位置する1024x768です。
ゲームやアニメが好きな、大きいお友だちが多く訪れるブログ
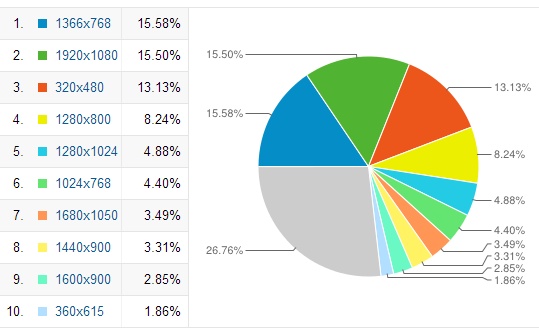
ゲームやアニメ、フィギュアを愛するユーザーが集うサイトのデータです。
- 1366x768:15.58%
- 1920x1080:15.50%
- 320×480:13.13%
このサイトでは僅差ではありますが、1366x768が1位となっています。
また1024x768の解像度の方も4.40%いらっしゃいます。
30代~70代、80代も訪れる情報サイト
中高年者が多くアクセスする情報サイトです。
- 1366x768:13.44%
- 320x480:10.81%
- 1280x1024:9.75%
こちらも1位は1366x768になっています。
1280x1024や1024x768のアスペクト比4:3スクエア画面を使っている方のアクセスが多いようです。
注目は5位の1024×768ですね。
なんとこのサイトにアクセスされる9.47%ものユーザーが未だに1024x768を使っているということです。
結局、縦の解像度は768を基準とするのがいいのではないでしょうか
ざっと半数くらいは縦の解像度を800以下で使われていると考えていいでしょう。
こういうものは高い解像度に合わせるものではなく、低い解像度に合わせるのが基準だと思いますので、ページレイアウトアルゴリズムを鑑みた場合、縦は768を基準とするのが良いのではないかと思います。
また、ページレイアウト分析アルゴリズムというものが存在しなかったとしても、多くのユーザーに広告まみれのファーストビューを見せることになりますので、「広告を排除する」「小さい広告に変更する」などの改善方法も視野に入れてみてはいかがでしょうか。
スマートフォンへの対応はどうするべきか
スマートフォン向けのページを用意し、ファーストビューを広告で埋めない工夫を行うほうがいいかもしれません。
ただし、スマートフォンユーザーは必ずしもスマホページを見たいと思っているとは限りませんので、スマートフォンでパソコン用ページにアクセスされてもストレス無いようなデザインにするのがベストといえるでしょう。
関連記事
htmlで作られたサイトを順位を落とさずにWordPressに変更する
検索結果にサイトリンクを出す方法とウェブマスターツールでの設定方法
【SEOの学び方】私が実践している勉強方法
【ロングテールSEO入門5】ロングテールSEOまとめ
検索順位が下がったのにアクセスがあまり下がっていないパターン
SEOを意識したリンクの張り方
サテライトサイト(衛星サイト)のSEO効果と有効活用事例
パンダアップデート対策まとめ
グーグルペンギンアップデート対策。順位低下した原因を究明し対処しよう
検索エンジンの順位がガタ落ちした。ペナルティを食らった??