前回のMovable Typeの解説記事ではMTOS5.2にプラグイン形式で提供されているテーマmt.Vicuna Simpleを導入する方法を解説いたしました。
前回使ったmt.Vicuna Simpleはブログ用のテンプレートのみの配布となっています。
しかし、MT5以降は、ウェブサイトとブログは独立しており、どちらも使うというのが一般的になっています。
今回はウェブサイトとブログにSEOテンプレート賢威を導入する方法を解説いたします。
賢威以外のテーマのインストールもやり方自体は同じだと思いますので、他のテンプレートを使う方も参考にしてみてください。
MTOSのウェブサイトとブログにテーマを適用させる
テーマファイルを解凍する
Movable Type Open Sourceに適用させたいテーマファイルをダウンロードします。
ダウンロードしたzipファイルをあらかじめ解凍しておきます。

私はわかりやすいようにデスクトップ上に解凍しましたが、場所はどこでも大丈夫です。
サーバーにテンプレートをアップロードさせる
解凍したファイルをFTPクライアントを用いて転送させます。
ファイル数が結構な数になりますので、FFFTPよりもFileZillaのほうがストレスが少ないかもしれません。
今回はFileZillaを使って転送を行います。

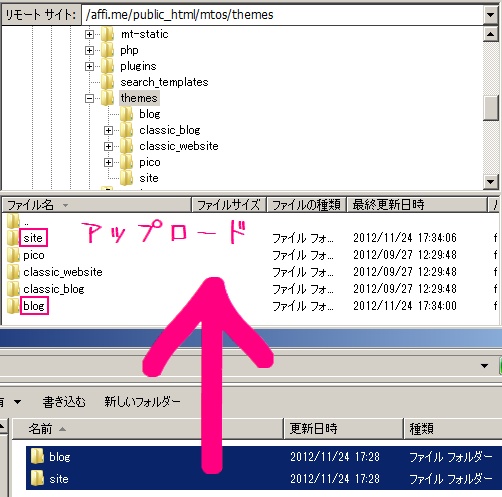
Movable Type(もしくはMTOS)をインストールしているディレクトリの中にある/themes/ディレクトリ内に、先程入手し解凍を行ったディレクトリを丸ごと転送します。
賢威5.0の場合、解凍したディレクトリの中に入っている[blog]と[site]というディレクトリを転送することになります。
全てのファイルの転送に成功したら、FTPクライアントは閉じてもらって結構です。
Movable Typeの管理画面から設定を行う
Movable Type5.xではウェブページとブログが独立した仕組みになっています。
ですので、ウェブページと、ブログそれぞれにテーマを適用させる必要があります。
ウェブサイトにテーマを適用させる

まずはMovable Type(MTOS)のインストールしているディレクトリにアクセスし、[Movable Type にサインイン]をクリックして、ログインします。

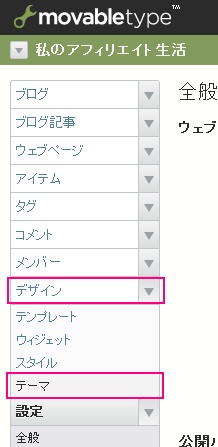
ユーザーダッシュボードにログインしたら、[ウェブサイト]を選択して、[設定]をクリックします。

[デザイン▼]という下向き三角をクリックして、[テーマ]をクリックします。

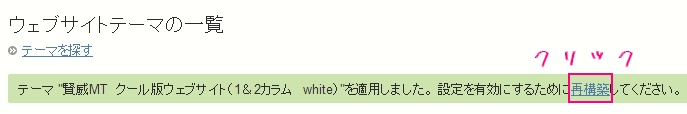
使いたいテーマ(今回は賢威MT クール版ウェブサイト(1&2カラム white)1.0)の右にある[適用]をクリックします。

テーマが適用できたら、[再構築]というハイパーリンクをクリックします。

[再構築]をクリックして、すべてのファイルを再構築します。

無事にMovable Type Open Source5.2のウェブサイトに、SEOテンプレート賢威の導入に成功しました。
ブログにテーマを適用させる
ウェブサイトのテーマにテーマを適用させた手順と、ブログにテーマを適用させる手順は、基本的にほぼ同じ作業になります。

ダッシュボードから、[ブログ]を選択してから、[設定]をクリックします。

[デザイン▼]の下向き三角をクリックして、[テーマ]を選択してください。

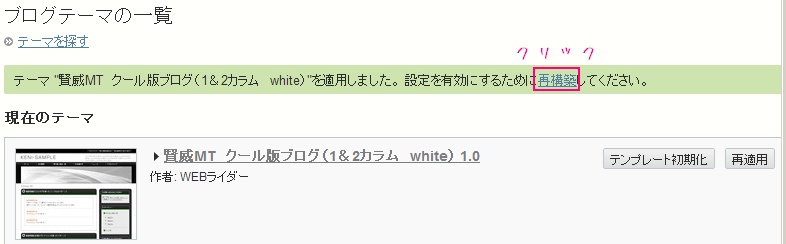
ブログで使いたいテンプレートの右にある、[適用]をクリックします。
今回は賢威MT クール版ブログ(1&2カラム white) 1.0 を選択しました。

設定を有効にするために再構築してください。 というメッセージが表示されたら、[再構築]をクリックします。

再構築の確認画面がでますので、すべてのファイルを再構築します。

再構築が完了したら、[サイトを見る]のハイパーリンクをクリックしてみましょう。

ブログにも無事にテンプレートが適用されました。
以前に適用していたテンプレートの画面になった場合、一度ブラウザをリロードしてみると、新しいテーマが適用された画面になると思います。
テンプレートの導入方法の解説は以上になります。
お疲れ様でした。
関連記事
Movable Type 5.2にテーマ(mt.Vicuna Simple)をインストールする
エックスサーバーにMovable Type Open Source5.2を自動インストールする手順
エックスサーバーにMovable TypeやMTOSを手動インストールする方法
Movable TypeとMovable Type Open SourceとWordPressを比較
ロングテールSEOまとめ
検索にガンガンヒットさせるSEOの教科書は今読んでも色褪せない
パンダアップデート対策まとめ
グーグルペンギンアップデート対策
サーバー比較。失敗しないサーバー選び
ドメインを取得してライバルに差をつけよう
