ツイッターカード(Twitter Cards)というTwitter内に概要や画像を表示させることが出来る仕組みが導入されたようですので、私も早速、設定を行ってみました。
私のブログはWordPressを利用しているため、プラグインの設定で簡単に表示させることが出来ました。
上の画像はツイッターカードを設定することにより、概要が表示されるようになったことによる見た目の変化です。
中央で場所を大きくとっているのがツイッターカードを設定したURLを含むTweetです。
その上とその下は、通常のつぶやきとなっており、見た目の大きさがかなり違うことが一目でわかります。
しかし、JanetterやCrowy、ついっぷるのようなTwitterクライアントでは2012年9月11日現在対応されておりませんし、本家のTwitterでも、普段はたたまれていて概要を表示をクリックしない限り開きませんので、未導入のURLのサイトと比較した場合に目立つというメリットはあまりありませんが、今後その他のTwitterクライアントがどのような方法で実装してくるかによって目立つかどうかが変わってくるとは思いますので、設定しておいて損はないと思います。
では、今回はTwitter Cardsの申請方法と、WordPressに簡単に導入する方法を解説していきたいと思います。
Twitter Cards導入方法
英語の画面ですが、この記事では画像付きで解説致しますので、簡単に導入可能だと思います。
是非チャレンジしてみてください。
サイトにツイッターのタグを設定する
サイト側の設定はmetaタグに必要な設定を埋め込むだけです。
私はWordPressを使っている為、便利なプラグインの力を借りて非常に簡単に導入することができました。
使用プラグインはWordPressSEO by Yoastです。
このプラグインは有名なSEOプラグインでもあるAll in One SEO Packの完全上位互換といえるような素晴らしいプラグインです。
以前もWordPress SEO by Yoastプラグインを使いセクションでG+と紐付け検索結果に著者情報アイコンを表示させる方法の記事で検索結果のリッチスニペットの設定方法を解説致しましたが、WP SEOではTwitterカードの設定にも対応しています。
WordPress SEO by Yoastを導入する
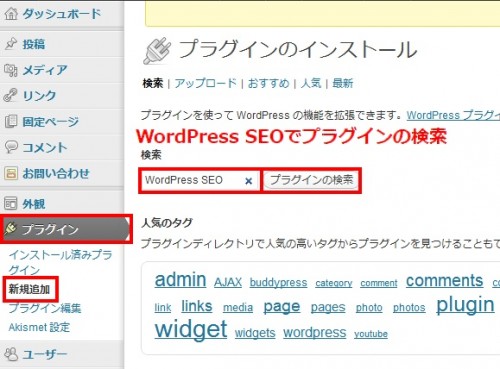
WordPressの管理画面より、プラグイン→新規追加→WordPress SEOでプラグインの検索を行うと、WordPress SEO by Yoastが見つかりますのでインストールして有効化してください。
ツイッターカードの設定
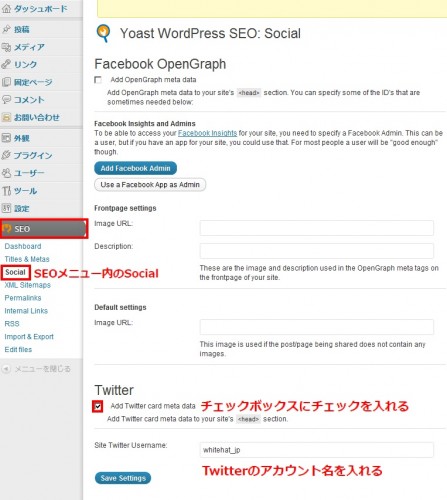
WordPressの管理画面から、SEO→Socialと進みます。
Social(FacebookのOpen Graph)の設定画面が開きますが、その下を見て頂けたら、Twitterの欄があります。
Add Twitter card meta dataのチェックボックスにチェックを入れ、Site Twitter UsernameにTwitterで使っているアカウント名をいれ、下にあるSave Settingsをクリックしたら設定は完了です。
Twitterのサイトのフォームから申請する
まずはツイッターカードの利用申請を行います。
まずはhttps://dev.twitter.com/form/participate-twitter-cardsにアクセスして下さい。
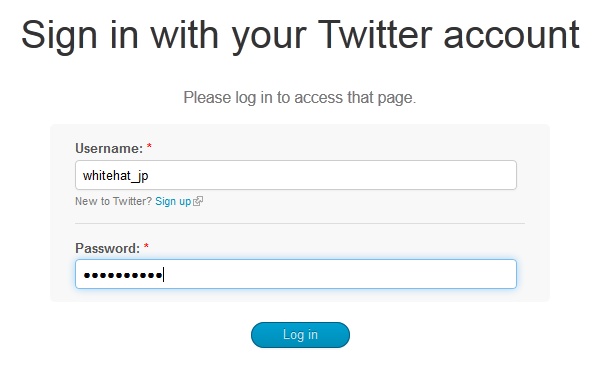
この画面ではUsernameとPasswordを入力してログインします。
いつもご使用になられているツイッターのアカウント名と、パスワードを入力して頂きLog inをクリックしてください。
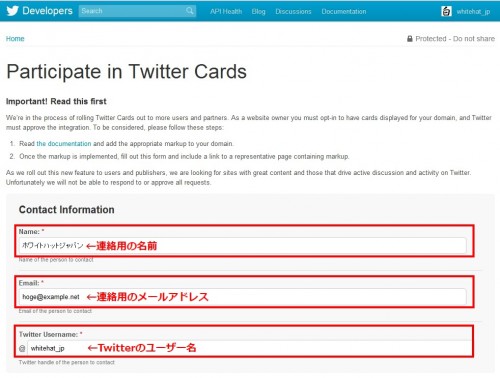
- Name:名前を入力します
- Email:連絡用のメールアドレスを入力します
- Twitter Username:Twitterのユーザー名を入力します。
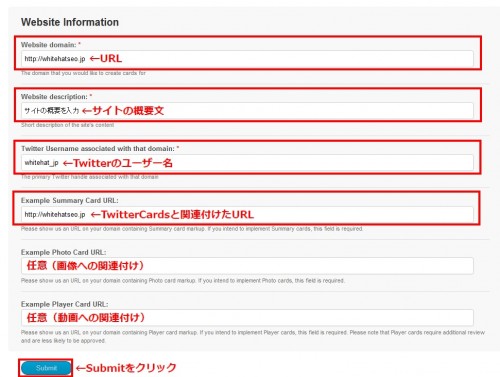
- Website domain:(必須)ツイッターカードと関連付けたいURLを指定します。
- Website description:(必須)サイトの概要を入力します。
- Twitter Username associated with that domain:(必須)Twitterのユーザー名を入力します。
- Example Summary Card URL:ツイッターカードと関連付けたURLを入力します。
- Example Photo Card URL:ツイッターカードと関連付けたい画像のURLを入力します。
- Example Player Card URL:ツイッターカードと関連付けたい動画のURLを入力します。
私はこのブログで使用したかったので、Example Summary Card URLを設定しました。
ここまで設定できたらSubmitをクリックして、送信してください。
以上でTwitter側の設定は以上です。
ツイッターカードを導入してみて
簡単に導入できたのでやっておいて損はないとは思いますが、思っていたほど見た目のインパクトはありませんね。
ひょっとしたら通常のURLリンクならクリックしてくれていたかもしれない方が、概要を見てクリックスルーする可能性もあるかもしれません。
ちなみに、私の場合は、ツイッターカードの設定を行い3日ほどで反映されました。
新しい物好きな方は、是非、導入してみてください。
関連記事
SEOにWordPressが有利なその理由とは
SMO(ソーシャルメディア最適化)の必要性とその利点
WordPressが使えるサーバー比較。失敗しないサーバー選び
【初めてのWordPress】エックスサーバーにWPを簡単にインストールする方法
Twitterからのアクセス数と検索エンジンからの流入量を比べてみる
FollowMeにMixiを追加してrel=”me nofollow”を付ける方法
私が愛用している無料で使える素敵なWindows用のフリーソフト13個
伊藤富雄氏の「インターネットを活用したい」に応えるセミナー感想
レビュー:WordPressで加速させる!ソーシャルメディア時代の[新]SEO戦略マニュアル







[…] → ツイッターカード(Twitter Cards)をWordPressで設定し概要を表示させる方法 | SEOのホワイトハットジャパン […]
[…] ツイッターカードをWordPressで設定し概要を表示させる方法 – SEOのホワイトハットジャパン […]