検索エンジンを使い集客を行う時に必要となってくるテクニックがSEOです。
そして、SEOで最も重要だといっても過言ではないものが、ページタイトルになります。
ページタイトルを付けることにより、ユーザーと検索エンジンに対して、そのページが何について書かれているサイトなのかを伝える事ができます。
titleタグに書かれた内容は、そのページの内容を表す重要なキーワードとして判断されますので必ず設定するようにしましょう。
今回はtitleタグの使い方を解説致します。
titleタグ
titleタグとは
ページの内容をユーザーと検索エンジンに伝える為に設定するものがtitleタグです。
ページの内容を表した内容をつけます。
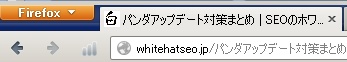
tilteタグで設定したページタイトルは、インターネットブラウザのタブやお気に入り、検索エンジン検索結果にも利用されます。
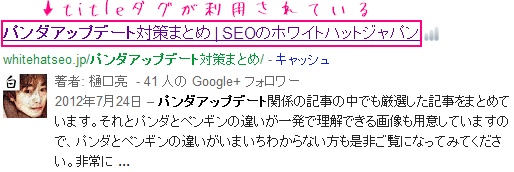
「パンダアップデート」という単語で検索したSERPsです。
titleタグに設定されたキーワードが、SERPsのタイトルにも採用されています。
また、検索したキーワードは太字になりますので、よく目立ち、クリック率も高まります。
ウェブブラウザのタブでも使われますので、ユーザーがこのタブはどんな内容であったのかということが一目瞭然になります。
検索エンジンにページの内容を伝える
titleタグには、そのページの内容を表したタイトルを記述します。
そうすることにより、そのページに書かれている内容を検索エンジンにわかりやすく伝える事ができます。
titleタグの使い方
<head>~</head>の中に、<title>タイトル名</title>と記述します。
記述例
<head>
<title>銃器・兵器販売のほむら屋 | 米軍基地より送料無料でお届け</title>
</head>
注意点
ページの内容を表したタイトルを付ける
titleタグにはそのページの内容を表したタイトルを設定します。
例えば今期の深夜アニメのお勧めを語っているページのタイトルは「今期のお勧め深夜アニメ」といったタイトルをつけるといいでしょう。
ウェブページのタイトルを書籍のタイトルに置き換えて考えるとわかりやすいかもしれません。
通常、書籍はタイトルを見ただけでどのような本なのかわかるようになっていますよね。
タイトルを見ただけでどのような内容が書かれているのか想像できるようなタイトルが好ましいです。
検索結果に表示されるタイトルにも使われますので、検索者がクリックしたくなるようなタイトルを意識して付けるといいでしょう。
他のページと重複させない
各ページには、固有のタイトルをつけましょう。
タイトルが重複してしまうと、検索エンジンはページごとの違いを理解しにくくなります。
キーワードを詰め込まない
検索エンジンはタイトルタグに記述されているキーワードをとても重要なキーワードだと認識します。
そこを逆手にとって、検索エンジンで上位に持ってきたいキーワードを詰め込んだり繰り返しても意味はありません。
狙ったキーワードで上位化したいからといって同じキーワードを連呼したところで、良い事はひとつもありません。
悪い例:格安SEO激安SEO最強SEO無敵SEO鬼SEOならブラックハットジャパン
文章の都合上、どうしても同じキーワードが2回入ってしまう という場合は問題ありませんが、 意図的にキーワードを詰め込んでいるスパムだと判定されてしまうと、逆に検索順位を落としてしまう可能性もあります。
titleタグについてのよくある質問
狙っているキーワードは必ず先頭に配置すべきですか?
titleタグに複数のキーワードが含まれる場合、先頭のキーワードのほうが重み付けが強いといわれています。
個人的な体感ですが、2012年現在でも、キーワードは先頭に近い位置に配置したほうがやや強いように感じます。
しかし、先頭に配置することばかりを意識するあまり、タイトルが文章として体を無していなかったり、不恰好でクリック率を下げてしまっては本末転倒です。
ページの内容が具体的によくわかるタイトルを付けるのが大前提です。
ブランド名を必ず含めるほうがいいですか?
ブランド名を含めておくことにより、認知されやすくなります。
当ブログの場合ですと
記事のタイトル | SEOのホワイトハットジャパン
という形式で、SEOのホワイトハットジャパンというブランド名を含めています。
(ただし、タイトルが長い記事の場合、SEOのホワイトハットジャパンは表示されないこともあります)
一度当ブログにいらして、当ブログを気に入ってくれたユーザーが「SEOのホワイトハットジャパンの記事か。見てみよう」と思ってくれるような願いが込められています。
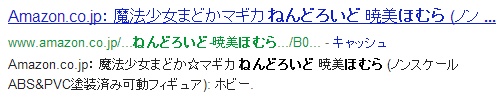
Amazonはタイトルの先頭にブランド名を持ってきています。
常に先頭にAmazon.co.jpと表示させることにより、多くの人にブランドを認知してもらえるという利点があります。
titleタグの文字数は何文字くらいがいいですか?
タイトルタグの文字数はあまり長すぎない方が良いですが、長いからといってダメというわけでもありません。
長すぎる場合、省略されてしまうだけですし、少々省略されても意味が通じるのなら、無理に短くする必要もないとは思います。
SERPsに表示される文字数やソーシャルブックマークで表示される文字数を計算すると32文字が良いと言われています。
ざっと2~30文字くらいで組み立てると良いのではないでしょうか。
ちなみに、当ブログでは特に30文字程度にこだわりはなく、15文字くらいの時もあれば50文字を超えることもあります。
関連記事
サイトテーマによるnot providedの割合の違い
rel=”nofollow” 属性の解説とその使い方
正しいSEOとは
SEO初心者の持つ20の疑問に答えます
ページレイアウト分析アルゴリズムを意識して過度な広告を減らしましょう
【SEOの学び方】私が実践している勉強方法
SEOの素朴な疑問20個に答えます
【ロングテールSEO入門5】ロングテールSEOまとめ
パンダアップデート対策まとめ
グーグルペンギンアップデート対策。順位低下した原因を究明し対処しよう




[…] titleタグの使い方 ? わかりやすいページタイトルを設定しよう […]
[…] 記事で、本記事では触れられていないSEOのテクニカルな部分での参考になる情報が載っているためぜひご覧いただきたい。 titleタグの使い方 – わかりやすいページタイトルを設定しよう […]