WordPressをご使用になられている方ならプラグインを使用し簡単にメールフォームを設置することが可能です。
今回はメールフォームプラグインであるContact Form 7の導入方法と使い方、カスタマイズ方法を解説します。
当ブログのメールフォームもContact Form 7を利用しています。
使い方によってはいろいろと面白い使い方もできそうですので、是非導入してみてください。
Contact Form 7 の解説メニュー
インストール
まずはプラグインのインストールから解説していきたいと思います。
Contact Form 7はWordPressの公式レポジトリに公開されており、管理画面から簡単にインストールすることができます。
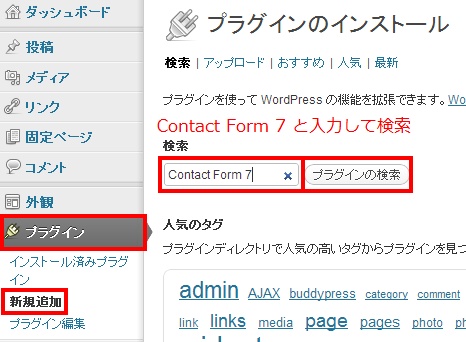
まずは管理画面にログインして、[プラグイン]→[新規追加]を選択します。
検索フォームに[Contact Form 7]と入力して、[プラグインの検索]をクリックします。
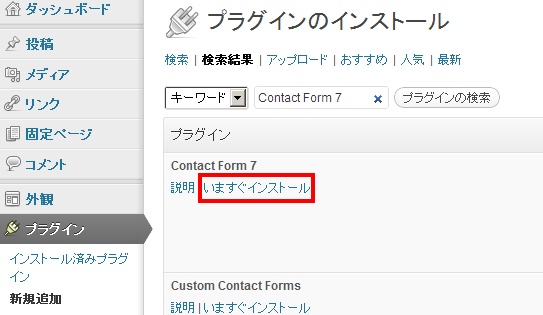
一番上で見つかると思いますので[いますぐインストール]をクリックして有効化させてください。
標準的な設定
インストールが終わったら次は設定を行います。
まずはデフォルトでの導入の仕方を解説致します。
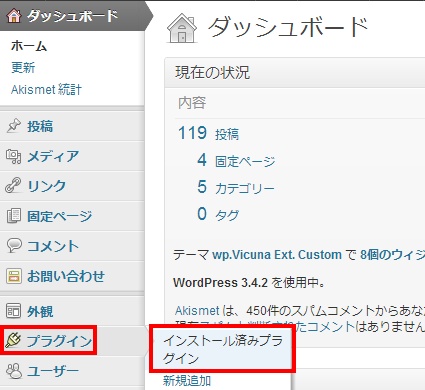
管理画面から[プラグイン]→[インストール済みプラグイン]へと進みます。
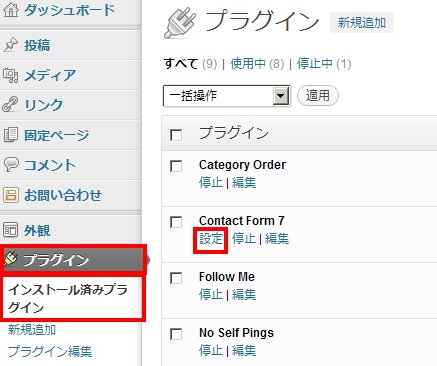
インストール済みのプラグインのリストが出ますので、Contact Form 7の[設定]をクリックします。
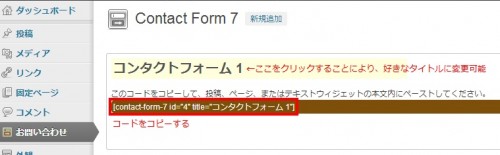
デフォルトですと「コンタクトフォーム 1」というタイトルになっています。
そのままでも問題ありませんし、メールフォーム等リネームしてもらっても構いません。
生成されているコードをコピーして下さい。
固定ページや記事に貼り付けると、そこにメールフォームを設置することができます。
今回は一般的なお問い合わせ用のフォームを設置したいと思いますので、固定ページに設置することにします。
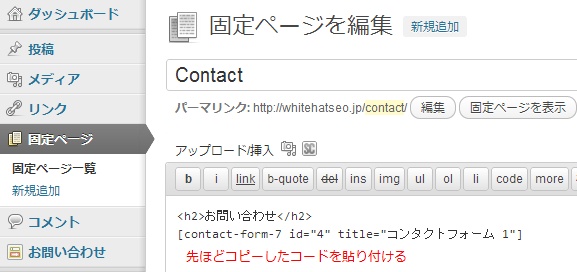
固定ページに先ほどコピーしたコードを貼り付けます。
<h2>お問い合わせ</h2>等の見出しを入れても良いでしょうし、全く入れずにコード1行だけでも全く問題はございません。
コードを入力したらその記事を公開すれば、その固定記事自体がメールフォームになっています。
一般的なメールフォームを設置したいだけなら、ここまでの作業で十分でしょう。
カスタマイズ設定
ここからは更に項目を増やして、様々な使い方ができるオプションの解説を行います。
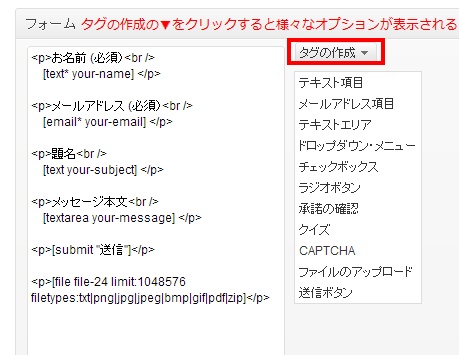
[タグの作成▼]をクリックすると、様々なオプション等を選択し、細かい設定を行うことが可能になります。
- テキスト項目
- メールアドレス項目
- テキストエリア
- ドロップダウン・メニュー
- チェックボックス
- ラジオボタン
- 承諾の確認
- クイズ
- CAPTCHA
- ファイルのアップロード
- 送信ボタン
上記の項目を導入したり、設定することができます。
ちなみにCAPTCHAとは、画像で出来たちょっと読みにくいアルファベットや数字を入力することで送信できるようになる自動化されたスパム対策の仕組みです。
スパムメールが多い場合は、アンチスパムのAkismetと連携させるか、CAPTCHAを導入、もしくはどちらも導入するといいかも知れません。
当ブログでは現状、スパムメールはほとんど届いておりませんので、(届いているがGmailがフィルタリングしているだけかもしれません)特に設定はしておりませんが、必要になれば導入したいと思います。
では、まずは、メールフォームから添付ファイルを送信できるように変更してみましょう。
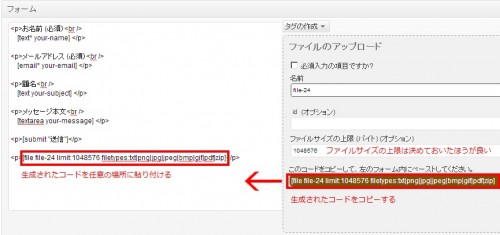
[タグの生成▼]をクリックして[ファイルのアップロード]を選択してください。
メールフォームからメールを送信する際、添付ファイルをアップロードできるようにする
必須入力の項目ですか?
メールを送信する際、ファイルの添付が必須ならば、必須入力の項目ですか?にチェックを入れます。
今回は必須ではないので、チェックは入れておりません。
ファイルサイズの上限(バイト)(オプション)
ここを設定しておかないと嫌がらせみたいな巨大なファイルが送られてくる可能性がありますので、念のために設定しておきましょう。
受け入れ可能なファイル形式 (オプション)
どのような添付ファイルなら受け入れるかという設定が可能です。
今回はtxt,png,jpg,jpeg,bmp,gif,pdf,zipを許可してみました。
複数の拡張子を登録したい場合は、 , で区切ります。
例えばrarとgcaとcabを許可したければrar,gca,cab と入力します。
メールフォームにドロップダウン・メニューを追加し、お問い合わせ内容を選択可能にする
では、次は、ドロップダウン・メニューを使い、お問い合わせ内容の欄を追加する作業を行ってみます。
他のオプションを導入する場合も、流れは同じですので、読み替えてご覧ください。
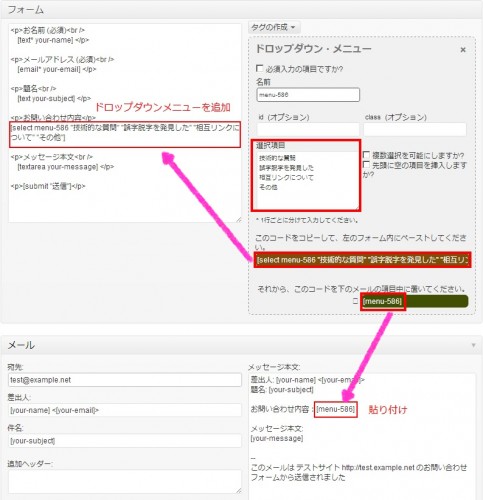
まずは[タグの作成▼]をクリックし、使用したい項目を選択します。
今回は[ドロップダウン・メニュー]を選択しました。
[選択項目]に1行づつ、項目を追加していきます。
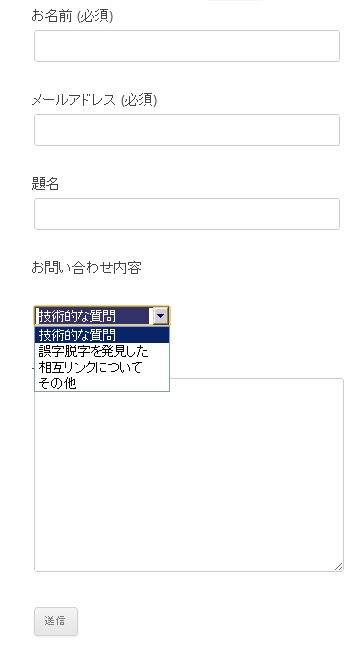
- 技術的な質問
- 誤字脱字を発見した
- 相互リンクについて
- その他
今回はこの4つを追加してみることにします。
1つの項目ごとに改行を行ってください。
[このコードをコピーして、左のフォーム内にペーストしてください。]の下に生成されたコードをコピーし、フォームの中の任意の場所に貼り付けます。
次に、[それから、このコードを下のメールの項目中に置いてください。]の下に生成されたコードをコピーし、[メールのメッセージ本文:]の任意の位置に貼り付けます。
今回は「お問い合わせ内容:」と入力した右に貼り付けました。
以上で設定は完了です。
メールフォームにお問い合わせ内容の欄が追加されました。
以上で設定は終了です。
お疲れ様でした。
関連記事
SEOにWordPressが有利なその理由とは
WordPressが使えるサーバー比較。失敗しないサーバー選び
【初めてのWordPress】エックスサーバーにWPを簡単にインストールする方法
【初めてのWordPress】初期設定をSEOに有利な設定に変更しよう
WordPressインストール直後に入れておきたい21個のプラグイン
Vicuna.ExcとWordPress SEO by Yoastのdescription重複問題
FollowMeにMixiを追加してrel=”me nofollow”を付ける方法
WordPressで肥大し続けるリビジョンを管理してすっきりさせる方法
Yoastプラグインを使いセクションでG+と紐付け検索結果に著者情報アイコンを表示させる方法
Twitter CardsをWordPressで設定し概要を表示させる方法












ステキなサイトで気に入りました。
wordpressプラグインで当時ボクが
メールフォームを設置するときは挫折
しかかっていてプラグインに助けられました。
そのときは何十もの解説サイトを行き来して
やっと設置したのを覚えています。
ここまでよくまとめられたサイトに
一発目でたどりついければラッキーですね!
参考になります。
コメントありがとうございます。
今後も様々な解説記事を作っていこうと思います。
よろしくお願いいたします。
[…] 参考:WordPressにContact Form 7メールフォームを導入する方法 […]
[…] 7という一般的なプラグインを用いて行われるようだ。 導入方法の紹介はWordPressにContact Form 7メールフォームを導入する方法にある。 一方で、Contact Form DB […]
こんにちは。
すごくわかりやすくて、素早く作成できました。
勉強になります!
ありがとうございました。
[…] お問い合わせ用のコンタクトフォームを非常に簡単に設置できるプラグイン。 デザイン等のカスタマイズも自由自在にできます。 ダウンロード 【使い方】 WordPressにContact Form 7メールフォームを導入する方法 […]
[…] メールフォームを設置したい! → WordPressにContact Form 7メールフォームを導入する方法 – SEOのホワイトハットジャパン […]
[…] WordPressにContact Form 7メールフォームを導入する方法 […]
ありがとうございます! 私も設置できました!
とてもわかりやすい説明をしていただき助かりました!
[…] (詳しい設定方法はこちら) 「Trust Form」という日本人が作ったお問い合わせフォームも使いやすそうでした^^(詳しい設定方法はこちら) […]
[…] WordPressにContact Form 7メールフォームを導入する方法|SEOのホワイトハットジャパン […]
[…] 設定方法はSEOのホワイトハットジャパンさんの「WordPressにContact Form 7メールフォームを導入する方法」がわかりやすいのでみていただければと思います。 […]